Query? Ask Us!
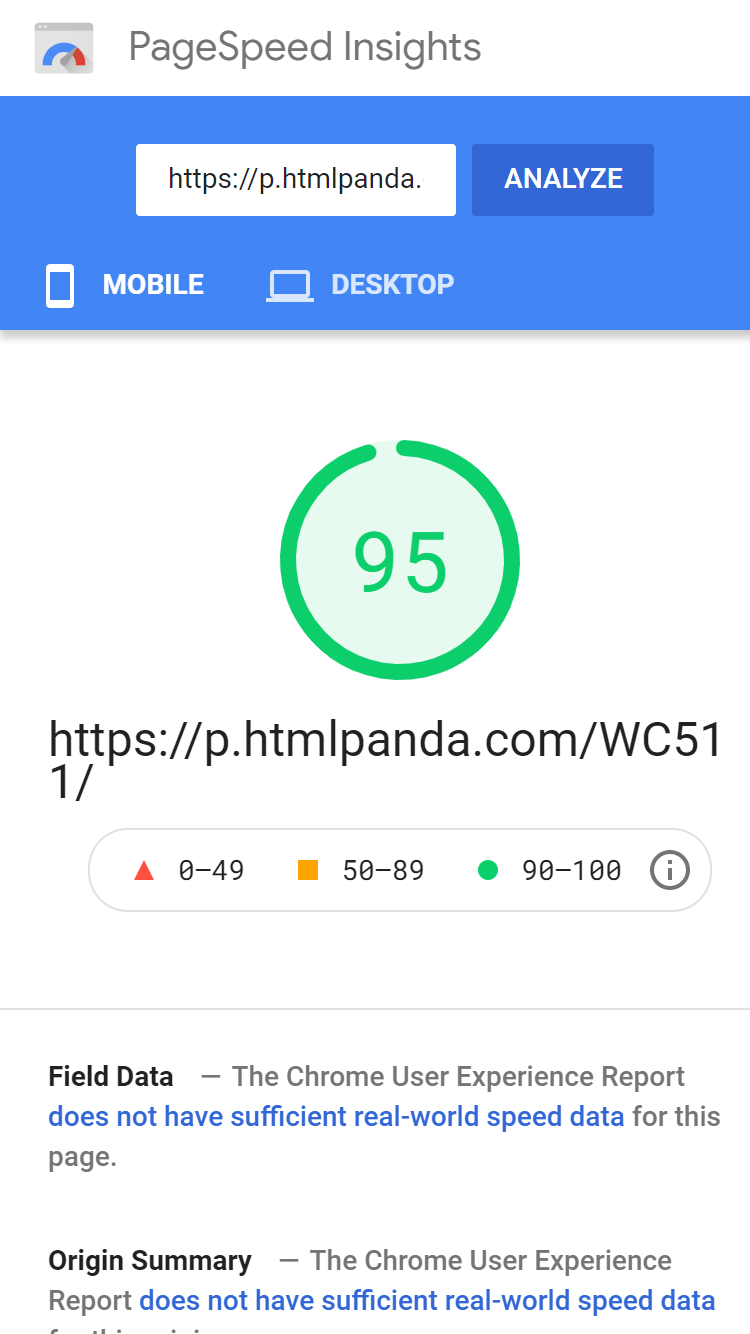
HTMLPanda builds website that loads faster and ranks in Google.
Download this Case Study now!
Complete the form and your download will start automatically.

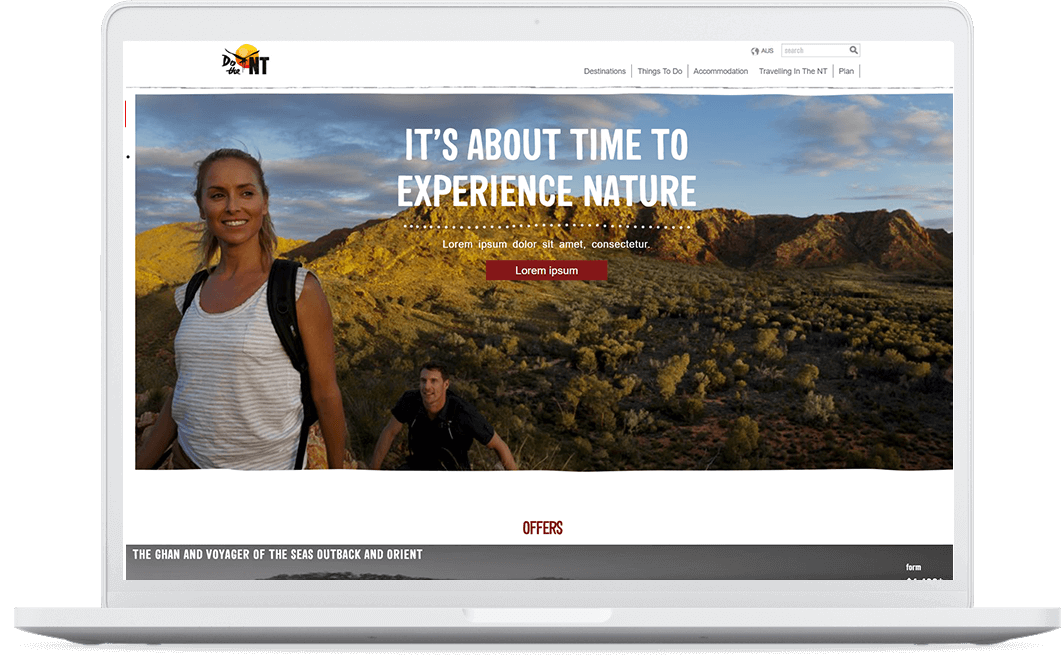
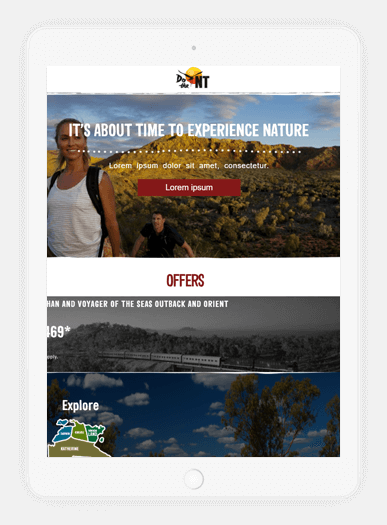
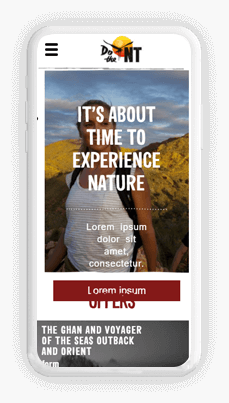
Do the NT
Technologies - Html 5, CSS3






“
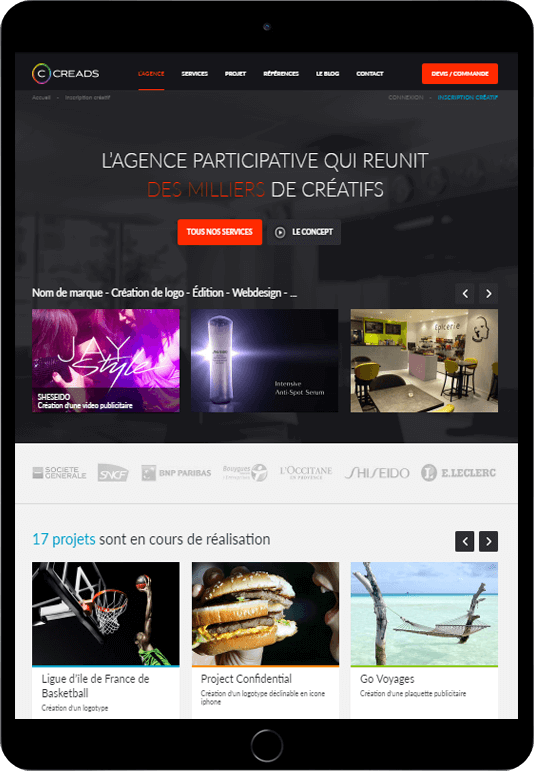
We developed an HTML website with ultra-modern features and functionality.
Do the NT is a travel and tourism company that lets customers feel relieved with memorable journey. It generate leads and packages for their customers with premium facilities and multiple options.
Do the NT hired us to redesign their website. We implemented the latest and advanced technologies including HTML5, CSS3 and JavaScript to make their website more effective and multi-functional, as per their requirements and expectations.

