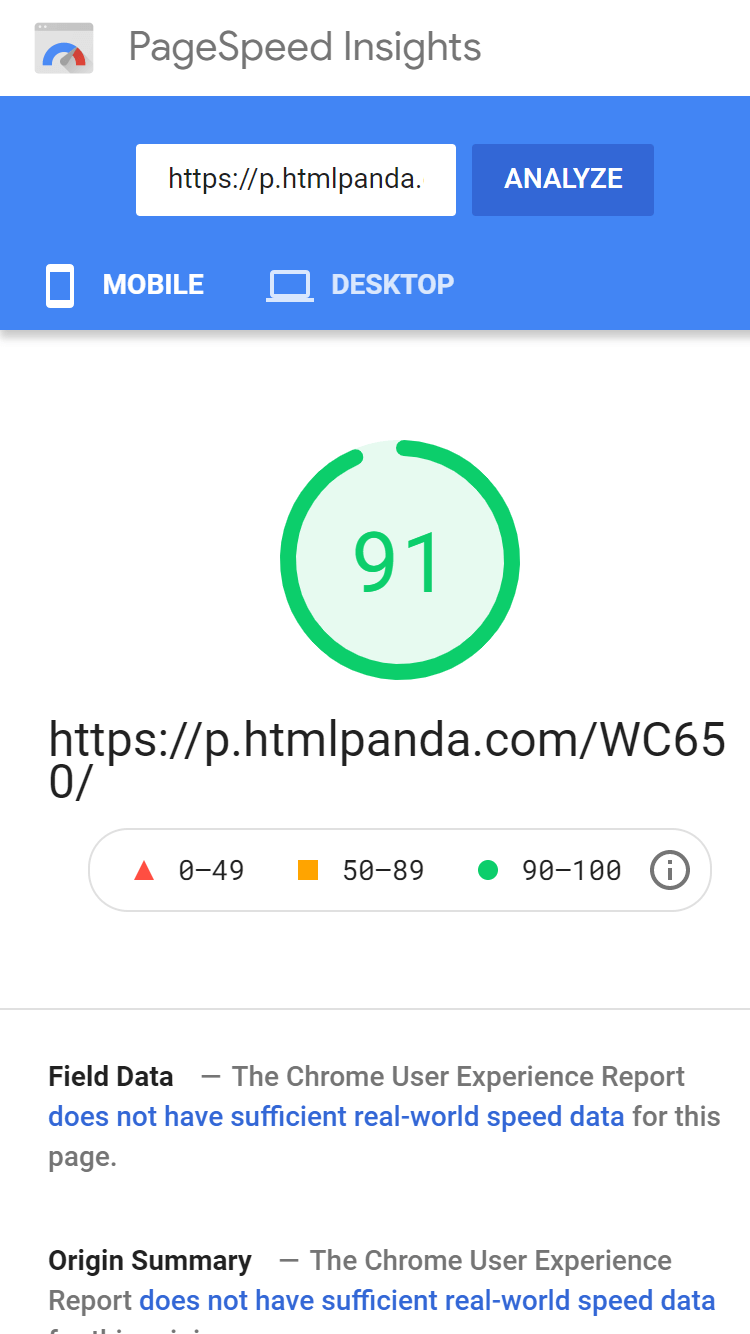
Query? Ask Us!
HTMLPanda builds website that loads faster and ranks in Google.
Download this Case Study now!
Complete the form and your download will start automatically.

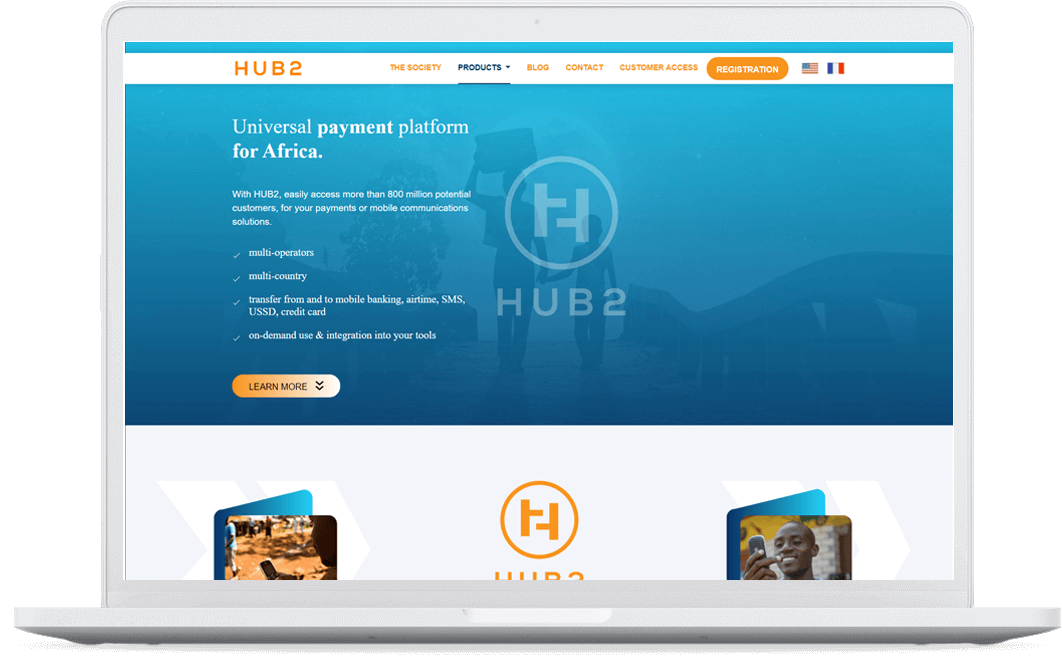
Hub 2
Technologies - Html 5, CSS3





HUB 2 Plateforme universelle de paiement pour l'Afrique.
Avec HUB2, accédez facilement à plus de 800 millions de clients potentiels, pour vos paiements ou solutions de communications mobiles.
EN SAVOIR plus
Envoyer de l'argent
Crédit Mobile Banking
Crédit AirTime
SMS
Carte bancaire
HUB2 est le premier aggrégateur de moyens de paiement dédié au continent africain.

Recevoir de l'argent
Crédit Mobile Banking
Crédit AirTime
Compte bancaire
Découvrez ce que nous faisons
en 1 minute et 20 secondes.Un seul interlocuteur
... pour accéder à tous les opérateurs et tous les formats monétaires

Solutions e-commerce pour l'Afrique
Avec HUB2, faîtes vous payer simplement par plus de 800 millions de clients potentiels en Afrique. Ne vous souciez plus de la technique : faites du commerce, simplement !
NOS SOLUTIONS E-COMMERCE DEMANDER UN RENDEZ-VOUS
- Multi-opérateur, multi-pays
- Les taux les moins cher du marché
- Ouvert à toutes les plateformes e-commerce

Le Cloud Financier des PME africaines.
Les solutions intégrées de HUB2 facilitent la gestion de vos paiement en centralisant et en sécurisant toutes vos transactions, quelles que soit les canaux et les pays de destination.
NOS SOLUTIONS E-COMMERCE DEMANDER UN RENDEZ-VOUS
- Paiement des salaires
- Click'n pay
- Suivi et sécurisation de toutes vos transactions dans une seule interface

Ce que nos client disent de nous
Chez HUB2, rien ne compte plus que l'expérience-client.
Découvrez comment nous facilitons chaque jour le travail de nos clients.On vous rappellle ?
Découvez les fonctionnalités de HUB2 et comment nous aidons les entreprises à automatiser et sécuriser leurs paiements mobiles.
Nos conseillez vous rappelleront sous les plus brefs délais.
Ils nous soutiennent
Partenaires




Opérateurs


Institutions





/* == Font Face style == */
@font-face {
font-family: "sofia-900";
src: url("https://use.typekit.net/af/de53e3/00000000000000003b9b1aa0/27/l?subset_id=1&fvd=n9&v=3") format("woff2"), url("https://use.typekit.net/af/de53e3/00000000000000003b9b1aa0/27/d?subset_id=1&fvd=n9&v=3") format("woff"), url("https://use.typekit.net/af/de53e3/00000000000000003b9b1aa0/27/a?subset_id=1&fvd=n9&v=3") format("opentype");
font-style: normal;
font-weight: 900;
}
@font-face {
font-family: "sofia-700";
src: url("https://use.typekit.net/af/239f9f/00000000000000003b9b1a9e/27/l?subset_id=1&fvd=n7&v=3") format("woff2"), url("https://use.typekit.net/af/239f9f/00000000000000003b9b1a9e/27/d?subset_id=1&fvd=n7&v=3") format("woff"), url("https://use.typekit.net/af/239f9f/00000000000000003b9b1a9e/27/a?subset_id=1&fvd=n7&v=3") format("opentype");
font-style: normal;
font-weight: 700;
}
@font-face {
font-family: "sofia-200";
src: url("https://use.typekit.net/af/519cb8/00000000000000003b9b1a94/27/l?subset_id=1&fvd=n2&v=3") format("woff2"), url("https://use.typekit.net/af/519cb8/00000000000000003b9b1a94/27/d?subset_id=1&fvd=n2&v=3") format("woff"), url("https://use.typekit.net/af/519cb8/00000000000000003b9b1a94/27/a?subset_id=1&fvd=n2&v=3") format("opentype");
font-style: normal;
font-weight: 200;
}
@font-face {
font-family: "sofia-200i";
src: url("https://use.typekit.net/af/71cfb4/00000000000000003b9b1a93/27/l?subset_id=1&fvd=i2&v=3") format("woff2"), url("https://use.typekit.net/af/71cfb4/00000000000000003b9b1a93/27/d?subset_id=1&fvd=i2&v=3") format("woff"), url("https://use.typekit.net/af/71cfb4/00000000000000003b9b1a93/27/a?subset_id=1&fvd=i2&v=3") format("opentype");
font-style: italic;
font-weight: 200;
}
@font-face {
font-family: "sofia-300";
src: url("https://use.typekit.net/af/194694/00000000000000003b9b1a96/27/l?subset_id=1&fvd=n3&v=3") format("woff2"), url("https://use.typekit.net/af/194694/00000000000000003b9b1a96/27/d?subset_id=1&fvd=n3&v=3") format("woff"), url("https://use.typekit.net/af/194694/00000000000000003b9b1a96/27/a?subset_id=1&fvd=n3&v=3") format("opentype");
font-style: normal;
font-weight: 300;
}
@font-face {
font-family: "sofia-pro";
src: url("https://use.typekit.net/af/d294a7/00000000000000003b9b1a98/27/l?subset_id=1&fvd=n4&v=3") format("woff2"), url("https://use.typekit.net/af/d294a7/00000000000000003b9b1a98/27/d?subset_id=1&fvd=n4&v=3") format("woff"), url("https://use.typekit.net/af/d294a7/00000000000000003b9b1a98/27/a?subset_id=1&fvd=n4&v=3") format("opentype");
font-style: normal;
font-weight: 400;
}
/* == WordPress WYSIWYG Editor Styles == */
.entry-content img {
margin: 0 0 1.5em 0;
}
.alignleft, img.alignleft {
margin-right: 1.5em;
display: inline;
float: left;
}
.alignright, img.alignright {
margin-left: 1.5em;
display: inline;
float: right;
}
.aligncenter, img.aligncenter {
margin-right: auto;
margin-left: auto;
display: block;
clear: both;
}
.alignnone, img.alignnone {
/* not sure about this one */
}
.wp-caption {
margin-bottom: 1.5em;
text-align: center;
padding-top: 5px;
}
.wp-caption img {
border: 0 none;
padding: 0;
margin: 0;
}
.wp-caption p.wp-caption-text {
line-height: 1.5;
font-size: 10px;
margin: 0;
}
.wp-smiley {
margin: 0 !important;
max-height: 1em;
}
blockquote.left {
margin-right: 20px;
text-align: right;
margin-left: 0;
width: 33%;
float: left;
}
blockquote.right {
margin-left: 20px;
text-align: left;
margin-right: 0;
width: 33%;
float: right;
}
.gallery dl {
}
.gallery dt {
}
.gallery dd {
}
.gallery dl a {
}
.gallery dl img {
}
.gallery-caption {
}
.size-full {
}
.size-large {
}
.size-medium {
}
.size-thumbnail {
}
/*==============wordpress=default==css=====*/
/*Global Typography*/
body {
background: #0a3167;
padding: 10px 10px 0;
font-family: "sofia-pro", sans-serif;
line-height: 1;
}
/*Buttons*/
.btn {
text-transform: uppercase;
-webkit-transition: all 0.4s ease-in-out;
-moz-transition: all 0.4s ease-in-out;
transition: all 0.4s ease-in-out;
font-family: "sofia-700", sans-serif;
}
.btn:hover {
opacity: 0.7;
}
.btn:focus, .btn.focus {
box-shadow: none;
}
.button {
background: #f7941e;
color: #000000;
display: inline-block;
padding: 0 25px;
height: 50px;
font-size: 17px;
font-weight: 700;
line-height: 50px;
display: inline-block;
-webkit-border-radius: 50px;
-moz-border-radius: 50px;
border-radius: 50px;
}
.button:hover {
text-decoration: none;
}
.button-yellow {
color: #000;
border-radius: 20px;
padding: 8px 15px;
line-height: 1;
border: none;
background: -webkit-linear-gradient(left, #f7941e, #fff);
background: -moz-linear-gradient(left, #f7941e, #fff);
background: -ms-linear-gradient(left, #f7941e, #fff);
background: -o-linear-gradient(left, #f7941e, #fff);
background: linear-gradient(left, #f7941e, #fff);
}
.button-yellow:not(:disabled):not(.disabled):active, .button-yellow:not(:disabled)
:not(.disabled).active {
background: -webkit-linear-gradient(left, #f7941e, #fff);
background: -moz-linear-gradient(left, #f7941e, #fff);
background: -ms-linear-gradient(left, #f7941e, #fff);
background: -o-linear-gradient(left, #f7941e, #fff);
background: linear-gradient(left, #f7941e, #fff);
}
.btn-yellow-reverse {
color: #000;
border-radius: 20px;
padding: 8px 15px;
border: none;
background: -webkit-linear-gradient(right, #f7941e, #fff);
background: -moz-linear-gradient(right, #f7941e, #fff);
background: -ms-linear-gradient(right, #f7941e, #fff);
background: -o-linear-gradient(right, #f7941e, #fff);
background: linear-gradient(right, #f7941e, #fff);
}
.btn-yellow-reverse:not(:disabled):not(.disabled):active, .btn-yellow-reverse:not(:disabled)
:not(.disabled).active {
background: -webkit-linear-gradient(right, #f7941e, #fff);
background: -moz-linear-gradient(right, #f7941e, #fff);
background: -ms-linear-gradient(right, #f7941e, #fff);
background: -o-linear-gradient(right, #f7941e, #fff);
background: linear-gradient(right, #f7941e, #fff);
}
.button-gray {
color: #000;
border-radius: 20px;
padding: 8px 15px;
border: none;
background: #9e9e9e; /* Old browsers */
background: -moz-linear-gradient(left, #9e9e9e 0%, #b9b9b9 50%, #d6d6d6 100%); /* FF3.6-15 */
background: -webkit-linear-gradient(left, #9e9e9e 0%,#b9b9b9 50%,#d6d6d6 100%); /* Chrome10-25,Safari5.1-6 */
background: linear-gradient(to right, #9e9e9e 0%,#b9b9b9 50%,#d6d6d6 100%); /* W3C, IE10+, FF16+, Chrome26+, Opera12+, Safari7+ */
}
.button-gray:not(:disabled):not(.disabled):active, .button-gray:not(:disabled)
:not(.disabled).active {
background: #9e9e9e; /* Old browsers */
background: -moz-linear-gradient(left, #9e9e9e 0%, #b9b9b9 50%, #d6d6d6 100%); /* FF3.6-15 */
background: -webkit-linear-gradient(left, #9e9e9e 0%,#b9b9b9 50%,#d6d6d6 100%); /* Chrome10-25,Safari5.1-6 */
background: linear-gradient(to right, #9e9e9e 0%,#b9b9b9 50%,#d6d6d6 100%); /* W3C, IE10+, FF16+, Chrome26+, Opera12+, Safari7+ */
}
.button-yellow:hover, .button-gray:hover, .btn-yellow-reverse:hover {
color: #000;
}
p.md-text {
font-size: 15px;
line-height: 1.5;
}
p.lg-text {
font-size: 20px;
line-height: 1.5;
font-weight: 200;
}
h2.h2 {
font-size: 28px;
color: #0A3167;
}
.italic-text {
font-style: italic;
}
/*Global Typography End*/
/*Header style start*/
.navbar-toggler:hover, .navbar-toggler:focus{
outline: none;
}
.navbar-light .navbar-brand {
color: #000;
}
.navbar-light .navbar-nav .nav-link {
font-size: 14px;
color: #F7941E;
font-weight: 700;
}
.header .col-12 {
padding-left: 0;
padding-right: 0;
}
.header {
-webkit-box-shadow: 0 0 16px 0px rgba(0,0,0,0.2);
-moz-box-shadow: 0 0 16px 0px rgba(0,0,0,0.2);
box-shadow: 0 0 16px 0px rgba(0,0,0,0.2);
background: #fff;
z-index: 9;
}
.navbar-light .navbar-nav .active > .nav-link, .navbar-light .navbar-nav .nav-link:hover {
color: #0A3167;
}
.navbar-nav .nav-link {
text-transform: uppercase;
}
.navbar .button {
color: #fff;
-webkit-border-radius: 42px;
-moz-border-radius: 42px;
border-radius: 42px;
margin-bottom: 15px;
padding: 0 17px;
height: 42px;
line-height: 41px;
font-size: 15px;
font-weight: 700;
}
.navbar-right {
-webkit-display: flex;
-moz-display: flex;
display: flex;
-webkit-flex-direction: column;
-webkit-flex-direction: column;
flex-direction: column;
}
.select-country a + a {
margin-left: 12px;
}
.navbar-nav .dropdown-item {
padding-left: 10px;
padding-right: 10px;
color: #44546A;
font-weight: 700;
font-size: 16px;
}
.navbar-nav .dropdown-item.active {
background-color: transparent;
}
.navbar-nav .dropdown-item:hover {
text-decoration: underline;
background-color: transparent;
}
.navbar-light .navbar-toggler {
background: #f7941e;
}
.dropdown-item .fa-caret-right {
color: #f7941e;
}
.navbar-expand-lg .navbar-nav .dropdown-menu {
-webkit-box-shadow: 0 0 16px 0px rgba(0,0,0,0.2);
-moz-box-shadow: 0 0 16px 0px rgba(0,0,0,0.2);
box-shadow: 0 0 16px 0px rgba(0,0,0,0.2);
border: none;
}
.navbar-expand-lg .navbar-nav .dropdown-menu:after {
content: "";
border-left: 10px solid transparent;
border-right: 10px solid transparent;
border-bottom: 10px solid #fff;
position: absolute;
top: -10px;
left: 70px;
width: 0;
height: 0;
}
/*=====ecommerce-solution======*/
.page-wrapper {
position: relative;
}
.ecommerce-solution {
color: #fff;
background: url(../images/banner.jpg) center top no-repeat;
background-size: cover;
padding: 30px 0;
position: relative;
}
.ecommerce-solution h1, .ecommerce-solution h1 strong {
font-size: 24px;
}
.ecommerce-solution h1 strong {
font-family: "sofia-700";
}
.ecommerce-solution h1 {
margin-bottom: 25px;
font-family: "sofia-200";
}
.options-list li {
font-size: 18px;
font-family: "sofia-700";
padding-left: 30px;
margin-bottom: 15px;
line-height: 1.2;
}
.options-list li span {
font-family: "sofia-200";
}
.options-list {
padding: 0;
list-style: none;
margin-bottom: 40px;
}
.options-list li:before {
content: "";
height: 12px;
width: 5px;
position: absolute;
left: 5px;
top: 10px;
border: 1px solid #fff;
border-width: 0 1px 1px 0;
-webkit-transform: rotate(45deg);
-moz-transform: rotate(45deg);
transform: rotate(45deg);
}
/*============services==============*/
.services {
background: #f2f5fa;
padding: 50px 0px 20px;
overflow: hidden;
}
.services .card-body {
padding: 10px;
}
.services .card {
background: transparent;
border: none;
text-align: center;
margin-bottom: 30px;
color: #000;
}
.services .card-title {
font-weight: 700;
color: #000;
font-family: "sofia-700", sans-serif;
}
.services .card-text {
font-family: "sofia-200", sans-serif;
}
.services br {
display: none;
}
/*=========clients-wrapper=========*/
.clients-wrapper {
padding-top: 20px;
padding-bottom: 20px;
color: #fff;
text-shadow: 0px 2px #000;
background: -webkit-linear-gradient(to bottom, #0c4276, #1dc6ef);
background: -moz-linear-gradient(to bottom, #0c4276, #1dc6ef);
background: -o-linear-gradient(to bottom, #0c4276, #1dc6ef);
background: -ms-linear-gradient(to bottom, #0c4276, #1dc6ef);
background: linear-gradient(to bottom, #0c4276, #1dc6ef);
-webkit-box-shadow: 0 31px 57px 0px rgba(0, 0, 0, 0.3);
-moz-box-shadow: 0 31px 57px 0px rgba(0, 0, 0, 0.3);
box-shadow: 0 31px 57px 0px rgba(0, 0, 0, 0.3);
z-index: 2;
}
.clients-wrapper .text-bold-lg, .clients-wrapper .sm-text {
font-family: "sofia-700", sans-serif;
}
.clients-wrapper .text-bold-lg {
font-size: 30px;
line-height: 1;
}
.clients-wrapper .sm-text {
font-size: 18px;
line-height: 1.2;
}
.clients-wrapper .italic-text {
font-family: "sofia-200i", sans-serif;
font-size: 12px;
}
.clients-wrapper .text-center {
margin-bottom: 25px;
}
.clients-wrapper h2.h2 {
font-size: 24px;
color: #fff;
font-family: "sofia-900", sans-serif;
}
.clients-wrapper .video-wrapper, .clients-wrapper .content {
top: 0;
left: 0;
}
.clients-wrapper .video-wrapper {
position: relative;
-webkit-border-radius: 14px;
-moz-border-radius: 14px;
border-radius: 14px;
overflow: hidden;
z-index: 2;
}
.clients-wrapper .video-wrapper figure {
margin: 0;
}
.clients-wrapper .content {
top: 19%;
padding: 0 10px;
max-width: 229px;
}
.clients-wrapper .content h2.h2, .clients-wrapper .content .sm-text {
text-shadow: none;
}
.clients-wrapper .content .sm-text {
font-family: "sofia-pro", sans-serif;
}
/*=========map-wrapper=============*/
.map-wrapper {
background: #f2f5fa url(../images/bg-icon.png) -310px -310px no-repeat;
z-index: 1;
padding: 30px 0px;
box-shadow: 0px 40px 25px -15px rgba(0,0,0,0.3) inset;
}
.map-wrapper h2, .map-wrapper p {
font-family: "sofia-700", sans-serif;
}
.map-wrapper p {
margin-bottom: 30px;
color: #000;
}
/*=============map-wrapper=========*/
.map-box-wrapper {
-webkit-box-shadow: 0 0 32px 2px rgba(0,0,0,0.3);
-moz-box-shadow: 0 0 32px 2px rgba(0,0,0,0.3);
box-shadow: 0 0 32px 2px rgba(0,0,0,0.3);
-webkit-transform: rotate(5deg);
-moz-transform: rotate(5deg);
transform: rotate(5deg);
border-radius: 20px;
overflow: hidden;
background: #fff;
}
.map-box {
padding: 0 30px;
}
.column-shadow {
-webkit-box-shadow: 0 0 20px 2px rgba(0,0,0,0.2);
-moz-box-shadow: 0 0 20px 2px rgba(0,0,0,0.2);
box-shadow: 0 0 20px 2px rgba(0,0,0,0.2);
margin-left: 0;
margin-right: 0;
background: #fff;
margin-bottom: 45px;
padding: 10px 0px;
color: #000;
}
.column-shadow .country-icons {
padding: 10px 0;
-ms-flex-align: center;
align-items: center;
}
.column-shadow .box-text {
padding: 0px 5px;
}
.column-shadow .box-border {
border: none;
border-bottom: 2px solid #f4f4f4;
margin-left: 0;
margin-right: 0;
}
.xs-text {
font-size: 10px;
}
.column-shadow .airtime {
padding-left: 5px;
padding-right: 5px;
}
.column-shadow .small-text {
font-size: 15px;
font-family: "sofia-700", sans-serif;
}
.column-shadow .globe-icon {
padding: 10px 20px 10px 57px;
margin-bottom: 15px;
}
.column-shadow .globe-icon:before {
content: "";
background: url(../images/icons/globe-icon.png) no-repeat;
width: 40px;
height: 40px;
position: absolute;
left: 0;
top: 4px;
}
.column-shadow .card-transfer-text {
display: block;
font-size: 14px;
margin: 10px 0;
}
/*=======ecommerce-section========*/
.bold-title {
color: #ffffff;
font-size: 45px;
font-family: "sofia-700", sans-serif;
margin-bottom: 25px;
}
.ecommerce-section, .payment-section, .universal {
padding: 30px 0;
background: #d0f6ff; /* Old browsers */
background: -moz-linear-gradient(top, #d0f6ff 0%, #e5faff 50%, #f8feff 100%); /* FF3.6-15 */
background: -webkit-linear-gradient(top, #d0f6ff 0%,#e5faff 50%,#f8feff 100%); /* Chrome10-25,Safari5.1-6 */
background: linear-gradient(to bottom, #d0f6ff 0%,#e5faff 50%,#f8feff 100%); /* W3C, IE10+, FF16+, Chrome26+, Opera12+, Safari7+ */
}
.subtitle {
font-family: "sofia-700", sans-serif;
}
.subtitle span, .ecommerce-section p, .payment-section p {
font-family: "sofia-200", sans-serif;
}
.ecommerce-section p, .payment-section p, .solutions-list {
color: #000;
}
.solutions-list {
margin: 0 0 30px;
padding: 0;
list-style: none;
}
.solutions-list li {
position: relative;
padding-left: 20px;
font-size: 16px;
font-family: "sofia-700", sans-serif;
margin-bottom: 15px;
}
.solutions-list li i {
position: absolute;
left: 0;
top: 0;
}
.ecommerce-section .btn, .payment-section .btn {
margin-bottom: 20px;
font-size: 14px;
box-shadow: 0 6px 16px rgba(0,0,0,0.3);
}
.ecommerce-section .btn .fa-angle-double-down, .payment-section .btn .fa-angle-double-down {
margin-left: 10px;
}
.iphone-wrap {
padding: 20px 0;
}
.icon-phone {
background: url(../images/icon-iphone.png) center top no-repeat;
background-size: 100% 100%;
width: 15px;
height: 18px;
display: inline-block;
margin-right: 10px;
}
.double-arrow {
background: url(../images/double-arrow.png) center top no-repeat;
background-size: 100% 100%;
width: 15px;
height: 17px;
display: inline-block;
margin-left: 10px;
}
/*=======testimonial===========*/
.testimonial {
background: #f2f5fa url(../images/bg-icon.png) -22% -200px no-repeat;
overflow: hidden;
padding: 30px 0;
color: #000;
}
.shape {
position: absolute;
right: 0;
top: -100px;
width: calc(100% + 50px);
display: none;
transform: rotate(-7deg);
height: 400px;
box-shadow: 0px 25px 25px -15px rgba(0,0,0,0.3);
background: #f8feff; /* Old browsers */
background: -moz-linear-gradient(top, #f8feff 0%, #f8feff 100%); /* FF3.6-15 */
background: -webkit-linear-gradient(top, #f8feff 0%,#f8feff 100%); /* Chrome10-25,Safari5.1-6 */
background: linear-gradient(to bottom, #f8feff 0%,#f8feff 100%); /* W3C, IE10+, FF16+, Chrome26+, Opera12+, Safari7+ */
}
.testimonial .lg-text {
font-family: "sofia-200", sans-serif;
margin-bottom: 30px;
}
.testimonial .lg-text br {
display: none;
}
/* slick-slider */
.slick-slider {
position: relative;
display: block;
box-sizing: border-box;
-webkit-user-select: none;
-moz-user-select: none;
-ms-user-select: none;
user-select: none;
-webkit-touch-callout: none;
-khtml-user-select: none;
-ms-touch-action: pan-y;
touch-action: pan-y;
-webkit-tap-highlight-color: transparent;
}
.slick-list {
position: relative;
display: block;
overflow: hidden;
margin: 0;
padding: 0;
}
.slick-list:focus {
outline: none;
}
.slick-list.dragging {
cursor: pointer;
cursor: hand;
}
.slick-slider .slick-track, .slick-slider .slick-list {
-webkit-transform: translate3d(0, 0, 0);
-moz-transform: translate3d(0, 0, 0);
-ms-transform: translate3d(0, 0, 0);
-o-transform: translate3d(0, 0, 0);
transform: translate3d(0, 0, 0);
}
.slick-track {
position: relative;
top: 0;
left: 0;
display: block;
margin-left: auto;
margin-right: auto;
}
.slick-track:before, .slick-track:after {
display: table;
content: '';
}
.slick-track:after {
clear: both;
}
.slick-loading .slick-track {
visibility: hidden;
}
.slick-slide {
display: none;
float: left;
height: 100%;
min-height: 1px;
}
[dir='rtl'] .slick-slide {
float: right;
}
.slick-slide img {
display: block;
}
.slick-slide.slick-loading img {
display: none;
}
.slick-slide.dragging img {
pointer-events: none;
}
.slick-initialized .slick-slide {
display: block;
}
.slick-loading .slick-slide {
visibility: hidden;
}
.slick-vertical .slick-slide {
display: block;
height: auto;
border: 1px solid transparent;
}
.slick-arrow.slick-hidden {
display: none;
}
/*Slide item style*/
.testimonial .slick-slide {
margin: 0 10px;
padding: 10px 0;
opacity: 0.4;
}
.testimonial .slick-active {
opacity: 1;
}
.avatar span {
font-family: "sofia-700", sans-serif;
}
.slide-item blockquote {
font-family: "sofia-200", sans-serif;
margin: 0;
line-height: 1.2;
padding: 40px 0 20px;
}
.slide-item {
background: #fff;
border-radius: 3px;
padding: 20px;
box-shadow: 0 0 10px rgba(0,0,0,0.3);
}
.rating {
text-align: center;
}
.rating img {
display: inline-block;
}
.avatar img {
width: 77px;
height: 77px;
border-radius: 50%;
}
/*=======contact-us===========*/
.contact-us {
background: url(../images/contact-us-bg.jpg) center top no-repeat;
background-size: cover;
padding: 30px 0;
color: #fff;
}
.contact-us h2, .contact-us input {
color: #fff;
}
.contact-us input {
background: none;
border: solid #fff;
border-width: 0px 0px 1px 0px;
border-radius: 0;
-webkit-appearance: none;
font-family: "sofia-pro", sans-serif;
font-size: 15px;
padding: 0;
height: 50px;
}
.contact-us .btn {
margin: 25px 0;
font-size: 15px;
line-height: 1.3;
}
.contact-us input:hover, .contact-us input:focus {
background: none;
outline: none;
box-shadow: none;
border-color: #fff;
color: #fff;
}
.contact-us .lg-text {
font-family: "sofia-200", sans-serif;
}
.contact-us .note-text {
font-family: "sofia-700", sans-serif;
}
.contact-us ::-webkit-input-placeholder {/* Chrome/Opera/Safari */
color: #fff;
opacity: 1;
}
.contact-us ::-moz-placeholder {/* Firefox 19+ */
color: #fff;
opacity: 1;
}
.contact-us :-ms-input-placeholder {/* IE 10+ */
color: #fff;
opacity: 1;
}
.contact-us :-moz-placeholder {/* Firefox 18- */
color: #fff;
opacity: 1;
}
/*=======Partners section===========*/
.partners {
padding: 30px 0;
background: #f2f5fa;
box-shadow: 0px 40px 25px -15px rgba(0,0,0,0.3) inset;
}
.partners .subtitle {
margin-bottom: 25px;
}
.partner-block {
background: #fff;
padding: 15px;
height: 100%;
position: relative;
}
.partner-grid {
margin-bottom: 15px;
}
.partners h3 {
color: #000;
font-size: 20px;
font-family: "sofia-700", sans-serif;
margin-bottom: 15px;
}
/*=======Footer section===========*/
.footer {
padding: 30px 0;
color: #fff;
margin: 0 -10px;
background: #0a3167; /* Old browsers */
background: -moz-linear-gradient(top, #0a3167 0%, #116697 50%, #1dc8f1 100%); /* FF3.6-15 */
background: -webkit-linear-gradient(top, #0a3167 0%,#116697 50%,#1dc8f1 100%); /* Chrome10-25,Safari5.1-6 */
background: linear-gradient(to bottom, #0a3167 0%,#116697 50%,#1dc8f1 100%); /* W3C, IE10+, FF16+, Chrome26+, Opera12+, Safari7+ */
}
.footer-logo {
width: 150px;
margin: 0 auto;
}
.footer-nav, .social-nav {
padding: 20px 0;
margin: 0;
list-style: none;
}
.footer-nav li {
display: inline-block;
border-left: 2px solid #fff;
font-size: 15px;
line-height: 1;
padding: 0 10px;
margin: 10px 0;
}
.social-nav li {
display: inline-block;
margin: 0 10px;
}
.social-nav li a {
width: 40px;
display: inline-block;
}
.social-nav li a:hover {
text-decoration: none;
opacity: 0.7;
}
.footer-nav li:first-child {
border: none;
}
.footer-nav li a {
color: #fff;
font-family: "sofia-700", sans-serif;
text-transform: uppercase;
}
.footer address {
font-family: "sofia-200", sans-serif;
font-size: 18px;
line-height: 1.3;
}
/*=======2) Page Ecommerce Styling===========*/
/*=======ecommerce banner===========*/
.ecommerce-banner {
background: url(../images/banner2.jpg) center top no-repeat;
background-size: cover;
overflow: hidden;
}
.ecommerce-banner .iphone-wrap {
overflow: hidden;
}
.ecommerce-banner .iphone-wrap img {
position: relative;
}
/*=======section universal===========*/
.universal {
color: #000;
}
.universal .bold-title, .technologies .bold-title {
margin-bottom: 0;
}
.universal p {
font-family: "sofia-200", sans-serif;
}
.universal p.lg-text {
margin-bottom: 30px;
}
.multi-pay {
margin-bottom: 30px;
}
.tag-box {
width: 70px;
margin-bottom: 10px;
}
.tag-box img, .tag-offer {
width: 70px;
height: 70px;
border-radius: 50%;
}
.payment-info h3, .feature-block h3, .utilize h3 {
font-family: "sofia-700", sans-serif;
font-size: 20px;
}
.payment-info p {
font-size: 16px;
line-height: 1.3;
}
.pay-method {
margin: 0;
padding: 10px 0;
list-style: none;
overflow: hidden;
width: 100%;
}
.pay-method li {
float: left;
margin-right: 10px;
}
.tag-offer {
display: block;
text-align: center;
color: #fff;
line-height: 65px;
font-family: "sofia-700", sans-serif;
box-shadow: 0 -4px 5px rgba(0,0,0,0.3);
font-size: 40px;
background: #0a3167; /* Old browsers */
background: -moz-linear-gradient(bottom, #0a3167 0%, #116697 40%, #1dc8f1 100%); /* FF3.6-15 */
background: -webkit-linear-gradient(bottom, #0a3167 0%,#116697 40%,#1dc8f1 100%); /* Chrome10-25,Safari5.1-6 */
background: linear-gradient(to top, #0a3167 0%,#116697 40%,#1dc8f1 100%); /* W3C, IE10+, FF16+, Chrome26+, Opera12+, Safari7+ */
}
/*=======section save===========*/
.section-save {
padding: 30px 0;
color: #fff;
font-family: "sofia-700", sans-serif;
background: #0a3167; /* Old browsers */
background: -moz-linear-gradient(top, #0a3167 0%, #116697 50%, #1dc8f1 100%); /* FF3.6-15 */
background: -webkit-linear-gradient(top, #0a3167 0%,#116697 50%,#1dc8f1 100%); /* Chrome10-25,Safari5.1-6 */
background: linear-gradient(to bottom, #0a3167 0%,#116697 50%,#1dc8f1 100%); /* W3C, IE10+, FF16+, Chrome26+, Opera12+, Safari7+ */
}
.section-save .subtitle {
color: #fff;
margin-bottom: 25px;
text-shadow: 0px 1px #000;
}
.section-save span {
font-size: 18px;
margin-bottom: 25px;
text-shadow: 0px 1px #000;
}
.section-save .btn {
line-height: 1;
font-size: 14px;
}
/*=======section technologies===========*/
.technologies {
padding: 30px 0;
color: #000;
background: #f2f5fa;
box-shadow: 0px 25px 25px -15px rgba(0,0,0,0.3) inset;
overflow: hidden;
}
.technologies .subtitle {
margin-bottom: 20px;
}
.tech-note {
font-size: 18px;
margin-bottom: 10px;
font-family: "sofia-700", sans-serif;
}
.technologies p, .utilize p, .utilize blockquote {
font-family: "sofia-200", sans-serif;
}
.technologies .lg-text {
margin-bottom: 30px;
}
.tech-list figure {
width: 45px;
margin: 0 15px 0 0;
}
.tech-symbol {
width: 37px;
}
.tech-list {
margin-bottom: 20px;
}
.tech-list span {
font-size: 14px;
line-height: 1.3;
}
.tech-list strong {
font-family: "sofia-700", sans-serif;
}
.tech-features {
padding: 30px 0 0;
}
.feature-block {
position: relative;
padding: 0 0 0 25px;
}
.feature-block p, .utilize p, .utilize blockquote {
line-height: 1.3;
}
.feature-block i {
position: absolute;
left: -4px;
top: 2px;
font-size: 20px;
color: #F7941E;
}
.tech-logo {
position: absolute;
width: 200px;
right: -28px;
top: 12%;
}
/*=======Ecom page contact section===========*/
.sub-contact {
margin: 0 -10px;
background: url(../images/contact-bg2.jpg) center top no-repeat;
background-size: cover;
}
/*=======section utilize===========*/
.utilize {
color: #000;
}
.utilize .subtitle {
margin-bottom: 30px;
}
.tab-nav {
margin: 0;
padding: 0;
list-style: none;
}
.tab-nav li {
opacity: 0.2;
margin-bottom: 25px;
}
.tab-nav li.active {
opacity: 1;
}
.tab-nav p {
margin: 0;
}
.tab-content {
background: #fff;
box-shadow: 0 0 10px rgba(0,0,0,0.3);
padding: 30px 15px;
border-radius: 5px;
}

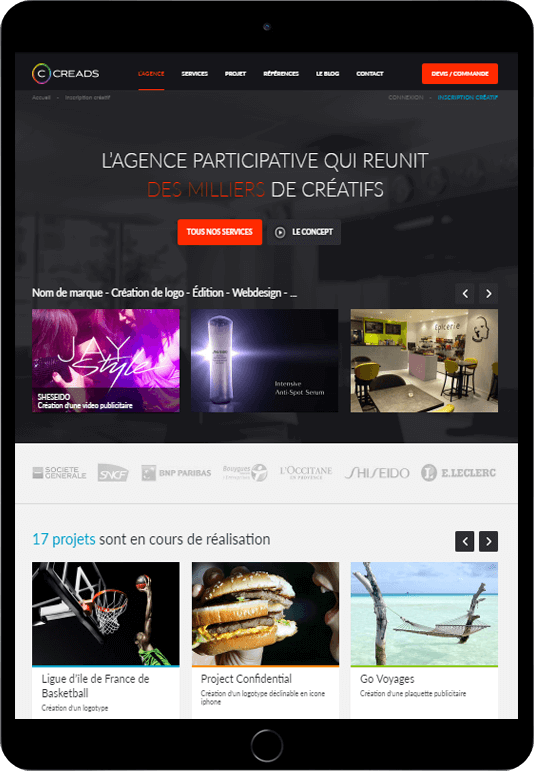
With HUB2, we created a website that serves a universal payment platform for Africa.
HUB2 is a universal payment platform for Africa. With HUB2, users can transfer from and to mobile banking, airtime, SMS, USSD, and credit card. It easily accesses more than 800 million potential customers with 36 operators connected for payments or mobile communications solutions.
Being the first aggregator of means of payment dedicated to the African continent, HTMLPanda was given the opportunity to work on this enticing project. Thus, HTMLPanda's team of experts developed this peculiar website using HTML5, CSS3, and PHP and leveraging the newest technologies available.



