Query? Ask Us!
HTMLPanda builds website that loads faster and ranks in Google.
Download this Case Study now!
Complete the form and your download will start automatically.

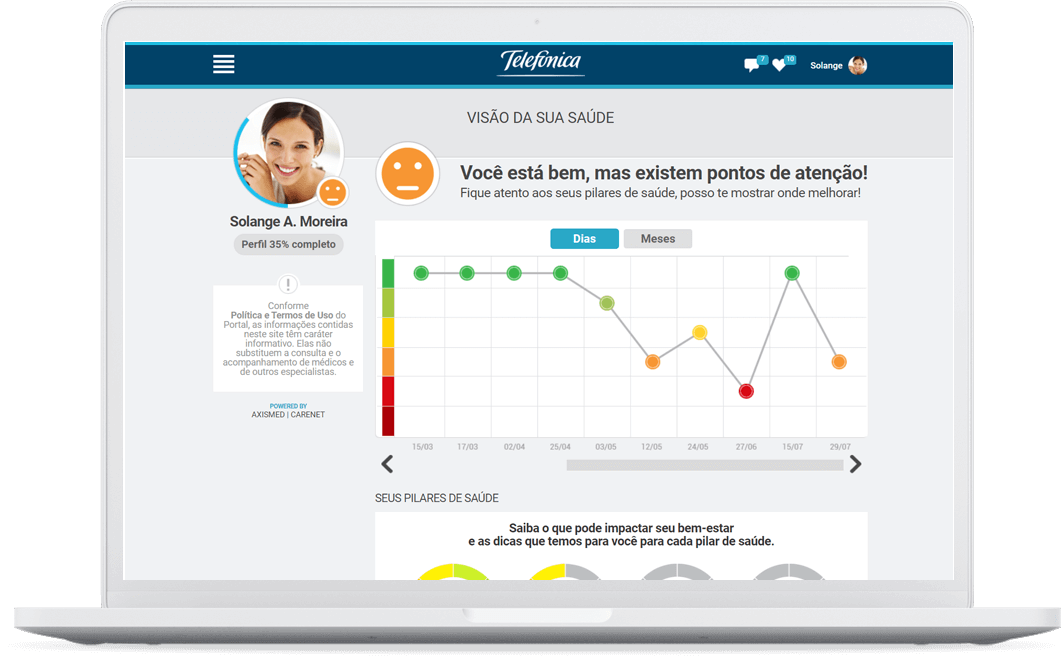
Telefonica
Technologies - Html 5, CSS3





Telefonica visão da sua saúde
Perfil 35% completo 

Solange A. Moreira 
Você está bem, mas existem pontos de atenção!
Fique atento aos seus pilares de saúde, posso te mostrar onde melhorar!
powered by axismed | carenetConforme Política e Termos de Uso do Portal, as informações contidas neste site têm caráter informativo. Elas não substituem a consulta e o acompanhamento de médicos e de outros especialistas.
/*
Table Of Contents
1.) Login Page
===============================================*/
/*
1.) Login Page
----------------------------------------*/
.login-wrapper {
background-color: #fafafa;
}
.popup-overley {
}
#Content {
position: relative;
padding-bottom: 50px;
}
.content-top-dsgn {
min-height: 106px;
background-color: #e5e7e9;
position: absolute;
top: 0;
left: 0;
width: 100%;
border-top: 1px solid #6a8ba5;
border-bottom: 1px solid #c7c9cb;
box-shadow: 0 2px 0 #fbfcfc;
}
.login-popup {
background-color: #ffffff;
left: 50%;
margin: 0 auto;
padding: 41px 0;
position: absolute;
top: 188px;
transform: translate(-50%, 0px);
width: 481px;
-webkit-box-shadow: 0 0 10px 0 rgba(0, 0, 0, 0.27);
-moz-box-shadow: 0 0 10px 0 rgba(0, 0, 0, 0.27);
box-shadow: 0 0 10px 0 rgba(0, 0, 0, 0.27);
}
.popup-content {
width: 400px;
margin: 0 auto;
}
.login-logo {
background-color: #00395e;
padding: 16px 0 14px;
text-align: center;
}
.login-form {
padding-top: 31px;
}
.login-logo a {
width: 296px;
}
.login-form ul li {
margin-bottom: 39px;
}
.login-form ul li:first-child {
margin-bottom: 48px;
}
.login-form ul li input {
color: #959595;
font-size: 14px;
border: none;
outline: none;
width: 100%;
border-bottom: 1px solid #cccccc;
line-height: 19px;
padding: 7px 4px;
border-radius: 0px;
}
.login-form ul li input:focus {
border-bottom: 1px solid #3bb5d7;
}
select::-ms-expand {
display: none;
}
.enter {
padding: 7px 90px;
border-radius: 27px;
}
.forgot {
float: right;
color: #00bae7;
font-size: 14px;
}
.forgot:hover {
text-decoration: underline;
}
/*Processing style ..............*/
.processing-overlay {
background-color: rgba(255,255,255,0.69);
position: absolute;
top: 0;
left: 0;
height: 100%;
width: 100%;
z-index: 2;
}
.processing-wrapper {
padding: 259px 0;
}
.processing_discription {
background-color: #29a8c7;
border-radius: 43px;
margin: 0 auto;
display: inline-block;
min-width: 421px;
padding: 6px 0 7px 10px;
}
.processing_discription figure {
float: left;
width: 68px;
}
.processing-content {
float: left;
text-align: center;
width: 78%;
padding-top: 14px;
}
.processing-content strong {
font-weight: 700;
letter-spacing: -0.6px;
}
.processing-content strong, .processing-content span {
color: #fff;
font-size: 23.01px;
display: block;
text-transform: uppercase;
}
/*Homepage-one.......*/
.home-content, .vision-wrapper {
background-color: #f0f2f4;
padding: 13px 0;
}
.home-content .container {
position: relative;
}
.profile-info {
width: 23%;
float: left;
margin-bottom: 43px;
}
.profile-content figure img {
width: 75%;
margin-bottom: 5px;
}
.profile-content figcaption {
font-size: 22.37px;
font-weight: 700;
letter-spacing: -0.7px;
}
.profile-content figure {
margin-bottom: 8px;
position: relative;
}
.profile-content .profile-edit {
bottom: 26px;
position: absolute;
right: 22px;
}
.complete {
font-weight: 700;
font-size: 15.97px;
padding: 9px 12px;
}
.profile-content {
margin-bottom: 35px;
}
.map h2 {
margin-bottom: 8px;
text-align: left;
text-transform: uppercase;
}
.map figure {
margin-bottom: 12px;
}
.map .complete {
padding: 9px 21px;
}
.profile-discription {
float: right;
padding: 38px 0;
width: 75.3%;
}
.question-warpper {
background-color: #ffffff;
border-radius: 5px;
padding: 8px 28.6px 10px 27px;
margin-bottom: 23px;
}
.select {
margin-bottom: 9px;
position: relative;
}
.select select {
background-color: #f0f0f0;
border: 1px solid #d2d2d2;
border-radius: 7px;
color: #464646;
float: right;
font-size: 17.82px;
padding: 5px 6px 4px;
width: 94.9%;
-webkit-appearance: none;
-moz-appearance: none;
font-weight: 700;
}
.textarea-wrappper {
margin-bottom: 8px;
}
.textarea-wrappper textarea {
border-left: medium none;
border-right: medium none;
color: #a1a1a1;
font-family: "Roboto", sans-serif;
font-size: 19.58px;
height: 66px;
padding: 10px 0;
resize: none;
width: 100%;
}
.button-wrapper {
text-align: right;
}
.select .icon-select-arrow {
position: absolute;
right: 9px;
top: 13px;
pointer-events: none;
}
.cancel {
padding: 6px 20px
}
.button-wrapper .enter {
padding: 6px 29px
}
.slider-wrapper {
margin-bottom: 12px;
}
.item {
margin-bottom: 2px;
}
.pagination {
display: inline-block;
}
.pagination li {
float: left;
width: 10px;
height: 10px;
background-color: #787878;
margin-right: 11px;
border-radius: 50%;
}
.pagination li.active {
background-color: #29a8c7;
}
.news-wrapper h2 {
text-transform: uppercase;
margin-bottom: 12px;
letter-spacing: -0.3px;
}
.news-description {
background-color: #fff;
padding: 12.7px 12px 26px 15px;
margin-bottom: 24px;
}
.news-description p {
color: #707070;
font-size: 16.82px;
letter-spacing: -0.3px;
line-height: 19.2px;
margin-bottom: 13px;
word-spacing: 0.5px;
}
.description-field li {
float: left;
width: 25%;
}
.description-field li figure img {
width: 66%;
}
.description-field li figure {
position: relative;
}
.description-field li a {
color: #6a747e;
font-size: 16px;
letter-spacing: -0.1px;
line-height: 20px;
padding: 0 10px;
-webkit-transition: all 0.5s;
-moz-transition: all 0.5s;
-ms-transition: all 0.5s;
-o-transition: all 0.5s;
transition: all 0.5s;
}
.description-field li a:hover {
color: #42b7d8;
-webkit-transition: all 0.5s;
-moz-transition: all 0.5s;
-ms-transition: all 0.5s;
-o-transition: all 0.5s;
transition: all 0.5s;
}
.description-field li a.info {
position: absolute;
top: -2px;
right: 18px;
}
.health-pillars {
float: left;
width: 49%;
}
.health-pillars h2, .ask-pillars h2 {
margin-bottom: 13px;
text-align: left;
text-transform: uppercase;
}
.pillars-content {
margin-bottom: 13px;
padding: 10px 0 15px 0;
background-color: #fff;
}
.pillars-content h3 {
margin: 0 0 25px;
padding: 0 5px;
}
.health-list {
display: inline-block;
width: 94.9%;
}
.health-list li {
float: left;
width: 22.4%;
margin-right: 11px;
line-height: 1;
text-align: center;
}
.health-list li:last-child {
margin-right: 0;
}
.health-list li span {
font-weight: 700;
text-transform: uppercase;
font-size: 11.85px;
color: #363636;
letter-spacing: -1px;
margin-top: 2px;
}
.tips {
letter-spacing: -0.4px;
padding: 9px 20px;
}
.ask-pillars {
float: right;
width: 49%;
}
.supports-wrapper {
margin-bottom: 30px;
}
.ask-pillars .pillars-content {
min-height: 184px;
padding: 33px 10px 0;
}
.pillars-content strong {
font-size: 18px;
color: #363636;
margin-bottom: 4px;
text-transform: uppercase;
}
.home-two .icon-ask {
background-position: -269px -8px;
height: 21px;
width: 23px;
vertical-align: middle;
margin-right: 4px;
}
.home-two strong {
color: #363636;
font-size: 15.94px;
margin-bottom: 19px;
text-transform: uppercase;
}
.ask-pillars .home-two {
padding: 23px 10px 0;
}
.home-two p {
font-size: 18px;
color: #707070;
}
.home-two-ask .ask-btn {
background-color: #dfdfdf;
border-radius: 27px;
color: #636363;
font-size: 17.68px;
padding: 10px 44px;
}
.home-two-ask .ask-btn:hover {
background-color: #3bb5d7;
-webkit-transition: all 0.5s;
-moz-transition: all 0.5s;
-ms-transition: all 0.5s;
-o-transition: all 0.5s;
transition: all 0.5s;
color: #fff;
}
.home-two .ask-content-wrapper {
margin: 0 auto;
text-align: left;
width: 197px;
}
.ask-pillars .icon-ask {
margin-bottom: 5px;
}
.ask-question {
color: #7d7d7d;
font-size: 15.94px;
font-weight: 700;
}
.ask-btn {
padding: 9px 44px;
}
.facilities-list li {
float: left;
margin-right: 19px;
width: 31.6%;
background-color: #fff;
position: relative;
}
.facilities-list li:last-child {
margin-right: 0;
}
.facilities-list li figure {
line-height: 0;
margin-bottom: 11px;
}
.facilities-list li figure img {
width: 100%;
}
.facilities-list li p {
font-size: 15px;
letter-spacing: -0.1px;
padding: 0 7px;
line-height: 20px;
color: #707070;
margin-bottom: 8px;
}
.facility-link {
padding: 8px 0;
margin: 0 auto;
display: block;
width: 88%;
border-top: 1px solid #d5d5d5;
text-transform: uppercase;
text-align: center;
}
.facility-link a {
font-size: 14px;
color: #42b7d8;
font-weight: 700;
}
.facility-link a:hover {
text-decoration: underline;
}
.special-wrapper h2 {
text-transform: uppercase;
letter-spacing: -0.39px;
margin: 0 0 31px 0;
}
.facilities-description h4 {
text-transform: uppercase;
margin-bottom: 1.8px;
}
.figure-link {
height: 52px;
width: 52px;
position: absolute;
top: -25px;
left: 13.3px;
background-color: #fff;
border-radius: 50%;
border: 1px solid #d5d5d5;
}
.figure-link i {
position: absolute;
left: 0;
right: 0;
margin: 0 auto;
top: 50%;
transform: translateY(-50%);
-moz-transform: translateY(-50%);
-webkit-transform: translateY(-50%);
-o-transform: translateY(-50%);
}
.img-desk {
display: block;
}
.img-tab {
display: none;
}
.information-wrapper {
float: left;
position: relative;
}
.infomation-description {
background-color: #fff;
width: 229px;
min-height: 163px;
margin-bottom: 18px;
padding: 24px 13px 19px;
}
.infomation-description p {
color: #959595;
font-size: 14px;
line-height: 15px;
}
.information-wrapper .power {
font-size: 9.26px;
color: #29a8c7;
text-transform: uppercase;
display: block;
font-weight: 700;
}
.sponser-name {
text-transform: uppercase;
font-size: 12px;
}
.help {
position: absolute;
top: -18px;
height: 36px;
width: 36px;
left: 0;
right: 0;
margin: 0 auto;
background-color: #fff;
border-radius: 50%;
border: 2px solid #ffffff;
}
.health-rating {
background-color: #29a8c7;
border-radius: 6px;
margin-bottom: 25px;
}
.rating-content {
float: left;
width: 78%;
text-align: right;
padding: 19px 0 0;
}
.rating-content h2 {
color: #ffffff;
text-transform: uppercase;
word-spacing: -2.9px;
margin-bottom: 7px;
font-size: 22.13px;
font-weight: 700;
}
.ok {
background-color: #ffffff;
border-radius: 27px;
color: #636363;
padding: 9px 17px;
text-transform: uppercase;
}
.ok:hover {
background-color: #a6c73f;
color: #fff;
}
.np-result h1 {
color: #ffffff;
font-size: 20.37px;
line-height: 24px;
margin-bottom: 5px;
padding: 0 13px;
text-transform: uppercase;
word-spacing: -2.9px;
}
.np-result .rating-content {
float: left;
padding: 14px 0 0;
text-align: center;
}
.md-margin {
padding: 0;
}
.rating-description {
display: inline-block;
text-align: left;
width: 91.5%;
}
.prev, .next {
font-size: 17.53px;
color: #ffffff;
font-weight: 700;
vertical-align: middle;
text-transform: uppercase;
}
.rating-description ul {
display: inline-block;
margin-right: 9px;
vertical-align: middle;
width: 368px;
}
.rating-description .icon-next {
margin-right: 8px;
margin-top: -5px;
vertical-align: middle;
}
.rating-description .icon-prev {
margin-left: 3px;
margin-top: -5px;
vertical-align: middle;
}
.prev {
margin-right: 15px;
}
.rating-description ul li {
float: left;
text-align: center;
margin-right: 17px;
}
.rating-description ul li:last-child {
margin-right: 0;
}
.rating-description ul li a {
width: 60px;
height: 60px;
-webkit-border-radius: 50%;
-moz-border-radius: 50%;
border-radius: 50%;
background-color: #d80913;
border: 4px solid #ffffff;
color: #ffffff;
font-size: 24.61px;
font-weight: 700;
padding-top: 13px;
}
.rating-four {
border: 4px solid #ffffff;
border-radius: 50%;
color: #ffffff;
font-size: 33.86px;
font-weight: 700;
height: 67px;
padding-top: 13px;
width: 67px;
background-color: #a6c73f;
}
.np-result .active-rating {
padding: 24px 0 22px 36px;
}
.rating-description ul li a.md-color-two {
background-color: #f79633;
}
.rating-description ul li a.md-color-three {
background-color: #ffd200;
}
.rating-description ul li a.md-color-four {
background-color: #a6c73f;
}
.rating-description ul li a.md-color-five {
background-color: #39b54a;
}
.active-rating {
float: right;
text-align: center;
width: 21.3%;
background-image: url(../images/rating-bg.png);
background-repeat: no-repeat;
background-position: center top;
padding: 24px 0 18px 37px;
display: block;
}
.health-rating {
}
/*popup-success...........*/
.success-pop i {
margin-bottom: 16px;
}
.success-pop {
background-color: #ffffff;
left: 50%;
padding: 21px 10px 11px;
position: absolute;
top: 180px;
transform: translateX(-50%);
-moz-transform: translateX(-50%);
-webkit-transform: translateX(-50%);
-o-transform: translateX(-50%);
width: 542px;
border-radius: 6px;
}
.success-pop p {
font-size: 22.83px;
color: #464646;
text-transform: uppercase;
margin-bottom: 23px;
}
.success-ok {
padding: 9px 60px;
text-transform: uppercase;
}
/*side menu........*/
.side-menu {
background-color: #014268;
border-right: 13px solid #29a8c7;
height: 100%;
left: 0;
padding-top: 37px;
position: fixed;
top: 0;
width: 30%;
}
.nav li {
border-bottom: 1px solid #29a8c7;
}
.nav li:last-child {
border-bottom: none;
}
.nav li a {
color: #ffffff;
font-size: 22.81px;
font-weight: 700;
padding: 12px 0 15.9px 54px;
text-transform: capitalize;
word-spacing: -1px;
display: block;
}
.side-menu-wrapper {
overflow-x: hidden;
background-color: rgba(0,0,0,0.31);
}
.side-menu-wrapper #wrapper {
position: relative;
left: 14.6%;
}
.side-menu .logo {
margin-left: 49px;
position: static;
}
.side-menu-content {
float: right;
width: 348px;
}
.nav {
padding-top: 18px;
width: 100%;
}
.side-menu-overley {
background-color: rgba(0,0,0,0.31);
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
}
/*question-pop-up...........*/
.overlay, .ans-overlay {
background-color: rgba(0,0,0,0.31);
width: 100%;
height: 100%;
position: absolute;
left: 0;
top: 0;
z-index: 10;
}
.ans-overlay {
padding: 40px 0;
background-color: rgba(23, 162, 202, 0.87);
height: auto;
}
.newquestion-popup {
background-color: #ffffff;
border-radius: 5px;
left: 50%;
padding: 23px 0 3px;
position: absolute;
text-align: center;
top: 180px;
transform: translateX(-50%);
-moz-transform: translateX(-50%);
-webkit-transform: translateX(-50%);
-o-transform: translateX(-50%);
width: 723px;
z-index: 3;
}
.newquestion-popup h3 {
font-size: 22.83px;
color: #464646;
font-weight: 400;
margin-bottom: 2px;
text-transform: uppercase;
}
.new-question select, .question-textarea textarea {
font-size: 17.5px;
float: none;
width: 100%;
border-radius: 0px;
color: #555555;
font-weight: 400;
background-color: transparent;
padding: 5px 9px 7px;
}
.new-question {
margin-bottom: 16px;
}
.question-textarea textarea {
border: 1px solid #cacaca;
height: 163px;
padding: 10px 13px;
}
.question-textarea textarea:focus {
border: 1px solid #3bb5d7;
box-shadow: 5px 5px 0px rgba(59,181,215,0.01);
}
.new-question .icon-select-arrow {
right: 11px;
top: 15px;
}
.question-textarea {
margin-bottom: 11px;
}
.newquestion-popup .question-warpper {
margin-bottom: 0;
padding: 8px 16.6px 10px 18px;
}
.newquestion-popup .enter {
padding: 7px 42.1px;
margin-left: 7px;
}
.newquestion-popup .cancel {
padding: 7px 32px;
}
.question-text::-webkit-input-placeholder {/* Chrome/Opera/Safari */
color: #555555;
opacity: 1;
}
.question-text::-moz-placeholder {/* Firefox 19+ */
color: #555555;
opacity: 1;
}
.question-text:-ms-input-placeholder {/* IE 10+ */
color: #555555;
opacity: 1;
}
.question-text:-moz-placeholder {/* Firefox 18- */
color: #555555;
opacity: 1;
}
/*top-message-one............*/
.notify-info {
width: 432px;
position: absolute;
text-align: center;
background-color: #fff;
top: 38px;
right: 85%;
z-index: 9;
padding: 8px 0 72px 0;
border: 1px solid #aeb1b7;
}
.notify-info .notification-title {
font-size: 13px;
float: left;
margin-left: 13px;
}
.notify-info .icon-like {
display: block;
margin: 43px auto 13px;
}
.notify-info strong {
color: #363636;
display: block;
font-size: 17.91px;
letter-spacing: -0.4px;
padding: 0 114px;
}
.notify-info .icon-tooltip-arrow {
position: absolute;
right: 4px;
top: -11px;
}
/*top-message-one............*/
.message-chat-wrapper {
float: left;
width: 100%;
padding-top: 10px;
overflow-y: scroll;
height: 375px;
}
.message-chat-wrapper li {
padding-top: 5px;
padding-bottom: 1.9px;
border-bottom: 1px solid #dcdcdc;
}
.massage-img-wrap {
float: left;
margin-left: 13px;
margin-top: 6px;
width: 73px;
}
.message-content {
float: left;
padding: 0 0 0 16px;
text-align: left;
width: 307px;
}
.message-content .sender-topic {
font-size: 12.1px;
color: #29a8c7;
font-weight: 700;
text-transform: uppercase;
line-height: 1;
letter-spacing: -0.2px;
}
.message-content p {
color: #464646;
font-size: 15px;
letter-spacing: -0.1px;
line-height: 17.3px;
word-spacing: -2.1px;
}
.message-content .sender {
color: #959595;
font-size: 15px;
font-style: italic;
}
.message-chat-wrapper .close-btn {
float: right;
margin: 8px 6px 0 0;
}
.message-two {
padding: 8px 0 0;
}
.color-grey {
background-color: #e5e7e9;
}
/*Chat One*/
.chat-wrapper {
background-color: #f0f2f4;
z-index: 9;
position: relative;
}
.chat-wrapper .content-top-dsgn {
padding: 33px 0;
z-index: -1;
}
.chat-wrapper .content-top-dsgn h1 {
text-transform: uppercase;
font-weight: 400;
}
.chat-wrapper .container {
overflow: hidden;
}
.chat-content {
margin-top: 73px;
padding-bottom: 50px;
}
.chat-search-content {
padding: 13px 0 11px 13px;
border-bottom: 1px solid #c9c9c9;
background-color: #fff;
}
.ask-new {
float: left;
letter-spacing: -0.5px;
padding: 9px 72px;
}
.advance {
float: left;
margin-left: 13px;
padding: 9px 25px;
background-color: #798a99;
}
.search-input {
border-radius: 20px;
float: left;
margin-left: 36px;
width: 409px;
position: relative;
}
.search-input button {
position: absolute;
right: 9px;
top: 7px;
background-color: transparent;
border: none;
margin: 0;
}
.chat-list {
width: 361px;
margin-bottom: 218px;
}
.chat-list li {
padding: 7.6px 0 0.9px 15px;
overflow: hidden;
border-bottom: 1px solid #c9c9c9;
position: relative;
cursor: pointer;
-webkit-transition: all 0.5s;
-moz-transition: all 0.5s;
-ms-transition: all 0.5s;
-o-transition: all 0.5s;
transition: all 0.5s;
}
.chat-list li:hover {
background-color: #e9edf1;
-webkit-transition: all 0.5s;
-moz-transition: all 0.5s;
-ms-transition: all 0.5s;
-o-transition: all 0.5s;
transition: all 0.5s;
}
.chat-list li.active {
background-color: #d6dcde;
}
.chat-list li i {
bottom: 9px;
position: absolute;
right: 10px;
}
.chat-list li figure {
border-radius: 50%;
width: 21.2%;
float: left;
}
.chat-info .message-chat-wrapper {
float: left;
}
.search-input input[type="text"] {
border-radius: 20px;
font-size: 17.5px;
letter-spacing: -0.4px;
height: 34px;
padding: 0 20px;
width: 100%;
border: 1px solid #aeaeae;
color: #a1a1a1;
}
.search-input input[type="text"]:focus {
border: 1px solid #3bb5d7;
box-shadow: 5px 5px 0px rgba(59,181,215,0.01);
}
.chat-info {
float: left;
background-color: #fff;
min-height: 695px;
}
.chat-list-description {
float: left;
padding: 0 0 5px 12px;
}
.time {
font-weight: 400;
}
.topic {
color: #29a8c7;
font-size: 12.1px;
letter-spacing: -0.1px;
line-height: 1;
text-transform: uppercase;
margin-bottom: 4px;
}
.disable .topic, .disable .chat-list li p {
color: #959595;
}
.chat-list li p, .topic-info {
color: #464646;
font-size: 15px;
letter-spacing: 0.1px;
line-height: 0.7;
word-spacing: -2.1px;
margin-bottom: 7.5px;
}
.topic-info {
font-weight: 500;
font-style: italic;
word-spacing: -1.2px;
}
.chat-description {
float: right;
background-color: #d6dcde;
}
.figure-round {
width: 73px;
height: 73px;
border-radius: 50%;
}
.chat-description-one, .chat-description-two {
background-color: #3bb5d7;
border-radius: 5px;
float: right;
margin-top: 3px;
padding: 12px 12px 12px 20px;
width: 462px;
position: relative;
}
.chat-content-one figure {
float: left;
margin-left: 22px;
text-align: center;
}
.chat-description-one:after, .chat-description-two:after {
left: -10px;
position: absolute;
top: 19px;
content: "";
border-bottom: 10px solid rgba(0, 0, 0, 0);
border-left: 10px solid #fff;
border-top: 10px solid rgba(0, 0, 0, 0);
height: 0;
width: 0;
}
.chat-description-one:after {
border-right: 10px solid #3bb5d7;
border-left: none;
}
.cancel-chat-warp .chat-description-one:after {
border-right: 10px solid #e9edf1;
border-left: none;
}
.chat-description-two:after {
right: -10px;
left: auto;
}
.chat-content-one {
margin-bottom: 40px;
}
.chat-content-one figcaption, .fig-info {
color: #464646;
font-size: 16.85px;
font-weight: 700;
margin-top: 4px;
}
.chat-description-one p, .date, .chat-description-two p, .date {
color: #ffffff;
font-size: 16.85px;
letter-spacing: -0.7px;
line-height: 19.3px;
margin-bottom: 6px;
word-spacing: 2.3px;
}
.chat-description {
float: right;
width: 639px;
padding: 26px 22px 0;
min-height: 695px;
}
.date {
font-weight: 700;
}
.response-instruction h2 {
color: #435668;
font-size: 19.87px;
font-weight: 700;
letter-spacing: -0.5px;
line-height: 20.8px;
margin-bottom: 8px;
}
.response-instruction .inform-us {
color: #435668;
font-size: 15px;
letter-spacing: -0.3px;
margin-bottom: 15px;
}
.response-instruction {
padding: 0 15px;
margin-bottom: 135px;
}
.response-instruction .md-btn-color, .chat-content-two .md-btn-color, .delete-info .md-btn-color {
background-color: #c2cad0;
color: #435668;
padding: 9px 14px;
min-width: 190px;
}
.response-instruction .md-btn-color:hover, .chat-content-two .md-btn-color:hover, .delete-info .md-btn-color:hover {
background-color: #3bb5d7;
-webkit-transition: all 0.5s;
-moz-transition: all 0.5s;
-ms-transition: all 0.5s;
-o-transition: all 0.5s;
transition: all 0.5s;
color: #fff;
}
.enter-question h3 {
color: #464646;
font-size: 19.83px;
font-weight: 400;
letter-spacing: -0.4px;
margin-bottom: 10px;
}
.response-instruction i {
margin-bottom: 8.7px;
}
.chat-textarea textarea {
border: 1px solid #bcbcbc;
height: 73px;
letter-spacing: -0.2px;
padding: 10px 12px;
}
.chat-textarea textarea:focus {
border: 1px solid #3bb5d7;
box-shadow: 1px 1px 1px rgba(59,181,215,0.5);
}
.enter-question {
padding: 0 11.2px;
}
.chat-textarea {
margin-bottom: 12px;
}
.btn-submit-wrap .btn {
padding: 6px 44px;
}
.chat-content .information-wrapper {
margin-top: 32px;
}
.chat-text ::-webkit-input-placeholder {/* Chrome/Opera/Safari */
color: #a1a1a1;
opacity: 1;
}
.chat-text::-moz-placeholder {/* Firefox 19+ */
color: #a1a1a1;
opacity: 1;
}
.chat-text :-ms-input-placeholder {/* IE 10+ */
color: #a1a1a1;
opacity: 1;
}
.chat-text :-moz-placeholder {/* Firefox 18- */
color: #a1a1a1;
opacity: 1;
}
.tooltip-left {
width: 0;
height: 0;
border-top: 10px solid transparent;
border-bottom: 10px solid transparent;
border-right: 10px solid #3bb5d7;
}
.disable .topic, .chat-list li.disable p, .disable .topic-info, .disable .sender {
color: #959595;
}
/*Cancel chat wrap*/
.cancel-chat-warp .chat-description-one {
background-color: #e9edf1;
}
.cancel-chat-warp .tooltip-left {
border-right: 10px solid #e9edf1;
}
.cancel-chat-warp .chat-description-one p, .cancel-chat-warp .date {
color: #7d7d7d;
}
.cancel-chat-warp .response-instruction .inform-us {
color: #464646;
font-size: 18px;
letter-spacing: -0.3px;
margin-bottom: 10px;
line-height: 21px;
}
.cancel-chat-warp .response-instruction h2 {
margin-bottom: 50px;
}
.cancel-chat-warp {
padding: 26px 22px 141px;
}
.chat-description-two p, .chat-description-two .date {
color: #464646;
}
/*chat-two......*/
.chat-content-two {
margin-bottom: 118px;
}
.chat-fig-wrap {
float: right;
overflow: hidden;
width: 118px;
}
.chat-description-two {
float: left;
width: 464px;
background-color: #fff;
padding: 12px 12px 17px 22px;
position: relative;
}
.chat-content-two figure, .fig-info {
float: right;
margin-right: 21px;
}
.nutritionist {
font-style: italic;
font-weight: 400;
}
.crm-txt {
font-weight: 400;
}
.fig-info {
width: 106px;
margin-right: 0;
text-align: center;
margin-top: 11px;
}
.chat-two .chat-content-one {
margin-bottom: 16px;
}
.chat-content-two .tooltip-right {
width: 0;
height: 0;
border-top: 10px solid transparent;
border-bottom: 10px solid transparent;
border-left: 10px solid #fff;
}
.chat-content-two i {
right: -10px;
position: absolute;
top: 22px;
}
.chat-content-two .md-btn-color {
margin-top: 39px;
min-width: 217px;
}
/*chat-three........*/
.rate-star li {
float: left;
margin-right: 7.1px;
}
.rate-star li:last-child {
margin-right: 0;
}
.submit-rating {
margin: 0 auto 2px;
padding: 0 11.2px;
width: 407px;
}
.md-margin {
margin-bottom: 90px;
}
.submit-rating h3 {
font-weight: 400;
letter-spacing: -1.1px;
line-height: 22px;
margin-bottom: 15px;
}
.rate-star {
display: inline-block;
width: 195px;
margin-bottom: 18px;
}
.chat-three-btn .btn {
float: left;
margin-right: 17px;
padding: 8px 14px;
word-spacing: -2px;
}
.chat-three-btn .md-btn-color {
padding: 8px 23px;
background-color: #c2cad0;
color: #435668;
margin-right: 0;
}
.chat-three-btn .md-btn-color:hover {
background-color: #3bb5d7;
-webkit-transition: all 0.5s;
-moz-transition: all 0.5s;
-ms-transition: all 0.5s;
-o-transition: all 0.5s;
transition: all 0.5s;
color: #fff;
}
.submit-rating .chat-textarea {
padding: 0 11px;
}
.submit-rating .chat-four-rate {
font-weight: 700;
}
.chat-four-rate .light {
font-weight: 400;
}
.delete-info p {
font-size: 18px;
letter-spacing: -0.3px;
line-height: 20px;
margin-bottom: 13px;
}
.md-bottom-space {
margin-bottom: 28px;
}
/*Vision-wrapper.........*/
.vision-wrapper .content-top-dsgn {
padding: 33px 0 0;
text-align: center;
}
.vision-wrapper .content-top-dsgn h1 {
font-weight: 400;
text-transform: uppercase;
font-size: 22.83px;
}
.attention-wrapper {
float: right;
padding: 68px 0;
position: relative;
width: 75.3%;
z-index: 9;
}
.attention-point-img {
width: 100px;
float: left;
}
.attention-point-text {
float: right;
padding-top: 34px;
}
.attention-point-text h2 {
color: #464646;
font-size: 29.75px;
font-weight: 700;
letter-spacing: -0.5px;
margin-bottom: 5px;
}
.attention-point-text p {
font-size: 19.88px;
letter-spacing: -0.4px;
}
.attention-point {
margin-bottom: 20px;
}
.static-map-wrap {
padding: 12px 0 0;
background-color: #fff;
}
.map-scroll-wrap {
padding: 7px 10px;
margin-bottom: 20px;
}
.static-map-wrap .day {
background-color: #29a8c7;
border-radius: 5px;
padding: 7px 35px;
}
.static-map-wrap .day:hover {
background-color: #dfdfdf;
color: #636363;
}
.static-map-wrap .md-btn-color {
margin-left: 4px;
padding: 6px 26px;
border-radius: 4px;
}
.static-map-wrap figure {
background-color: #f0f2f4;
}
.map-scroll-wrap figure {
margin: 7px 18px 0 0;
}
.map-btn-wrap {
margin-bottom: 9px;
}
.map-scroll-wrap figure {
margin: 7px 10px 0 0;
}
.health-vision {
float: none;
width: 100%;
}
.health-vision h2 {
letter-spacing: -0.5px;
}
.health-vision h3 {
font-size: 19.17px;
letter-spacing: -0.4px;
line-height: 20.5px;
}
.health-vision .pillars-content {
padding: 14px 0 15px;
}
.health-vision .health-list {
width: 87.9%;
}
.health-vision .health-list li {
line-height: 1;
margin-right: 22.9px;
width: 22.4%;
position: relative;
}
.health-vision .health-list li:last-child {
margin-right: 0;
}
.health-vision .health-list li span {
font-size: 14.74px;
letter-spacing: -1px;
margin-top: 12px;
}
.agir {
bottom: -63px;
left: 15px;
padding: 9px 42px;
position: absolute;
}
.vision-wrapper .profile-info {
margin-bottom: 11px;
}
/*Action-plan-pop-up ...........*/
.action-plan-popup {
padding: 17px 10px 11px;
width: 723px;
}
.action-plan-popup .icon-actionplan-note {
background-position: -56px -29px;
background-size: 523px 533px;
height: 40px;
width: 43px;
}
.action-plan-popup h1 {
font-size: 22.83px;
font-weight: 400;
color: #464646;
text-transform: uppercase;
letter-spacing: -0.6px;
margin-bottom: 35px;
}
.action-plan-popup h2 {
font-size: 20.77px;
font-weight: 700;
color: #464646;
text-transform: uppercase;
letter-spacing: -0.4px;
margin-bottom: 9px;
}
.action-plan-popup i {
margin-bottom: 14px;
}
.action-plan-popup p {
color: #555555;
font-size: 17.5px;
letter-spacing: -0.3px;
line-height: 19.5px;
padding: 0 27px;
text-transform: none;
word-spacing: -0.5px;
}
.action-plan-popup .popup-btn-warp {
text-align: right;
margin-top: 87px;
}
.action-plan-popup .popup-btn-warp .success-ok {
padding: 9px 50px;
text-transform: none;
}
.action-plan-popup .md-popup-color {
color: #29a8c7;
font-weight: 700;
}
.action-plan-input p {
-ms-text-align-last: auto;
text-align: left;
padding: 0 22px;
line-height: 21.2px;
}
.action-plan-input .cls-check-wrap {
padding: 14px 0 0 31px;
}
.action-plan-input .cls-check-wrap label {
text-transform: uppercase;
font-size: 17.5px;
padding-left: 33px;
letter-spacing: -0.5px;
vertical-align: top;
}
.action-plan-input .cls-check-wrap li {
margin-bottom: 14px;
}
.action-plan-input .cls-check-wrap li a {
height: 27px;
vertical-align: top;
opacity: 0.99;
}
.action-plan-input h1 {
margin-bottom: 13px;
}
.action-plan-input .popup-btn-warp {
margin-top: 51px;
}
.action-plan-input .popup-btn-warp .success-ok {
padding: 8px 48px;
}
.action-plan-input .popup-btn-warp .btn-secondary {
padding: 8px 36px;
}
.action-plan-input {
padding: 17px 10px 14px;
}
.action-plan-input .cls-check-wrap label::after {
background: rgba(0, 0, 0, 0) url("../images/sprite.png") no-repeat scroll -429px -575px;
content: "";
height: 35px;
left: -3px;
position: absolute;
top: -7px;
transform: scale(0.8);
width: 35px;
}
/*Upload pic1 Start*/
.upload-pic-wrap {
width: 366px;
height: 366px;
background-color: #a1a1a1;
margin: 0 auto 13px;
position: relative;
}
.uploaded-pic {
width: 305px;
height: 305px;
margin: 0 auto;
border-radius: 50%;
background-color: #fff;
top: 50%;
transform: translateY(-50%);
-webkit-transform: translateY(-50%);
-moz-transform: translateY(-50%);
position: relative;
}
.upload-pic-popup {
width: 412px;
left: 50.4%;
padding: 23px 10px;
}
.upload-pic-popup i {
right: 4px;
top: 3px;
transform: scale(0.6);
width: 44px;
height: 45px;
}
.upload-pic-popup h3 {
margin-bottom: 25px;
}
.upload-pic-popup .button-wrapper {
text-align: center;
margin-bottom: 14px;
}
.upload-pic-popup .button-wrapper .btn {
padding: 7px 29.1px;
}
.upload-pic-popup p {
font-size: 21.52px;
letter-spacing: -0.6px;
padding: 0 3px;
margin-bottom: 10px;
}
.upload-pic-wrap-overley {
position: absolute;
width: 100%;
height: 100%;
top: 0;
left: 0;
right: 0;
margin: 0 auto;
z-index: 9
}
.zoom-icon {
bottom: 15px;
left: 0;
margin: 0;
overflow: hidden;
padding: 0 13px;
position: absolute;
right: 0;
width: 100%;
z-index: 10;
}
.zoom-icon a {
line-height: 1;
width: auto;
}
.zoom-icon a:first-child {
float: left;
}
.zoom-icon a:last-child {
float: right;
}
.zoom-icon i {
width: 60px;
height: 60px;
vertical-align: middle;
transform: scale(1);
}
.upload-pic-popup .upload-pic-btn .enter {
float: right;
padding: 7px 55.1px;
}
.upload-pic-popup .upload-pic-btn {
padding: 0 13px;
}
.upload-pic-popup .upload-pic-btn .md-btn-color {
float: left;
padding: 7px 22px;
}
.upload-pic-popup .upload-pic-para {
padding: 0 30px;
}
.upload-pic-popup .upload-pic-para span {
color: #17a2ca;
font-weight: 700;
}
.upload-pic-wrap-three {
width: 305px;
height: 305px;
margin: 0 auto 47px;
border-radius: 50%;
overflow: hidden;
}
.upload-pic-popup-three {
padding: 23px 10px 40px;
}
.upload-pic-popup-three h3 {
margin-bottom: 56px;
}
.new-medication-popup label {
font-size: 19.54px;
color: #464646;
text-align: left;
font-weight: 400;
}
.medication-process {
text-align: center;
}
.new-medication-popup .cls-check-wrap label {
font-weight: 400;
}
.medication-process span {
background-color: #fff;
width: 49px;
height: 49px;
color: #959595;
font-size: 34.1px;
font-weight: 700;
margin-right: 62px;
border-radius: 50%;
padding-top: 6px;
position: relative;
z-index: 9;
display: inline-block;
}
.medication-process span.active {
background-color: #17a2ca;
color: #fff;
}
.medication-process span:after {
border: 2px solid #cbcbcb;
border-radius: 50%;
content: "";
height: 60px;
left: -6px;
position: absolute;
top: -5.3px;
width: 60px;
z-index: -11;
}
.new-medication-popup .cls-check-wrap label::after {
background: rgba(0, 0, 0, 0) url("../images/sprite.png") no-repeat scroll -390px -707px;
width: 28px;
height: 28px;
top: -3px;
transform: scale(1);
}
.new-medication-popup .cls-check-wrap li input:checked + label::after {
background-position: -443px -707px;
}
.new-medication-popup .cls-check-wrap li {
float: left;
margin-right: 28px;
}
.new-medication-popup .icon-select-arrow {
right: 21px;
top: 52px;
}
.overlay .new-medication-popup {
width: 723px;
padding: 23px 28px 17px;
}
.medication-process {
width: 296px;
margin: 0 auto 33px;
}
.medication-process span:last-child {
margin-right: 0;
}
.overlay .new-medication-popup h3 {
margin-bottom: 23px;
}
.overlay .new-medication-popup input[type="text"], .overlay .new-medication-popup select {
border: 2px solid #cacaca;
height: 59px;
color: #959595;
}
.overlay .new-medication-popup .new-question {
margin-bottom: 15px;
}
.new-medication-popup .cls-check-wrap {
padding-top: 16px;
margin-bottom: 43px;
}
.new-medication-popup .enter {
margin-left: 7px;
margin-right: -12px;
padding: 7px 33.1px;
}
.medication-placeholder::-webkit-input-placeholder {
color: #959595 !important;
opacity: 1;
}
.medication-placeholder:-moz-placeholder {/* Firefox 18- */
color: #959595 !important;
opacity: 1;
}
.medication-placeholder::-moz-placeholder {/* Firefox 19+ */
color: #959595 !important;
opacity: 1;
}
.medication-placeholder:-ms-input-placeholder {
color: #959595 !important;
opacity: 1;
}
.new-medication-popup .new-medication-check ul li {
float: none;
margin-right: 0;
margin-bottom: 22px;
}
.new-medication-popup .new-medication-check {
margin-bottom: 0;
padding-top: 16px;
}
.new-medication-popup .new-medication-check:nth-child(2) {
padding-top: 10px;
}
.button-wrapper .md-btn {
background-color: #565656;
float: left;
}
.new-medication-popup .new-medication-check h4 {
text-transform: none;
font-size: 19.54px;
color: #464646;
}
.medication-process-two {
margin: 0 auto 16px;
}
.new-medication-btn {
margin-top: 7px;
}
/*Page Screener 1 Start*/
.cls-body-screener {
background: #fafafa;
}
.cls-screen {
padding: 97px 0;
}
.delete-info {
margin-bottom: 27px;
}
.tab-head .chat-description {
min-height: 696px;
}
.tab-head .chat-list li {
display: block;
}
.tab-head .chat-search-content {
display: block;
}
.cls-screen h1 {
text-transform: uppercase;
font-size: 22.5px;
margin-bottom: 12px;
}
.cls-screen p {
color: #555555;
font-size: 18px;
line-height: 1.14;
margin-bottom: 22px;
}
.cls-screen-content {
padding: 0 10%;
}
.cls-portal, .cls-regularment {
margin-bottom: 25px;
}
.cls-portal li, .cls-regularment li {
display: inline-block;
margin: 6px 28px;
}
.cls-portal li strong {
display: block;
font-size: 17.35px;
color: #555555;
margin: 15px 0;
}
.icon-symbol-one {
width: 88px;
height: 75px;
background-position: 0 -57px;
}
.icon-symbol-two {
width: 74px;
height: 74px;
background-position: -112px -57px;
}
.icon-symbol-three {
width: 78px;
height: 88px;
background-position: -208px -57px;
}
.icon-symbol-four {
width: 75px;
height: 75px;
background-position: -305px -57px;
}
.cls-screen-content .btn {
border-radius: 20px;
font-size: 17.35px;
padding: 9px 47px;
}
/*Page Screener 2 Start*/
.cls-regularment li {
margin: 2px 17px 6px;
position: relative;
}
.cls-regularment li:after {
content: '';
position: absolute;
right: -38px;
width: 38px;
height: 3px;
background: #d5d5d5;
top: 40px;
}
.cls-regularment li.active:after {
background: #35ceff;
}
.cls-regularment li:last-child:after {
display: none;
}
.icon-step-one {
width: 80px;
height: 80px;
background-position: 0 -220px;
}
.icon-step-two {
width: 80px;
height: 78px;
background-position: -103px -222px;
}
.icon-step-three {
width: 78px;
height: 78px;
background-position: -205px -222px;
}
.icon-step-four {
width: 78px;
height: 78px;
background-position: -320px -222px;
}
.cls-qstn-block {
color: #555555;
}
.cls-qstn-block li {
position: relative;
margin-bottom: 9px;
}
.cls-qstn-block h1 {
font-size: 24.6px;
font-weight: bold;
text-transform: none;
letter-spacing: -0.6px;
margin-bottom: 27px;
}
.cls-qstn-block input {
position: absolute;
opacity: 0;
}
.cls-qstn-block label {
font-size: 18px;
position: relative;
padding-left: 28px;
}
.cls-qstn-block label:after {
content: '';
position: absolute;
left: 0;
top: 0;
width: 22px;
height: 22px;
background: url(../images/sprite.png) -458px -68px no-repeat;
}
.cls-qstn-block input:checked + label:after {
background: url(../images/sprite.png) -488px -68px no-repeat;
}
.cls-btn-wrap {
overflow: hidden;
margin-top: 58px;
}
.cls-btn-wrap .btn:nth-of-type(1) {
background-color: #5f5f5f;
}
.cls-btn-wrap .btn:nth-of-type(1):hover {
background-color: #3bb5d7;
color: #fff;
}
.cls-btn-wrap .btn:nth-of-type(2), .cls-btn-wrap .btn:nth-of-type(3) {
float: right;
margin-left: 10px;
}
/*Page Screener 3 Start*/
.cls-result-content {
padding: 66px 0;
}
.cls-result-screen table {
width: 100%;
}
.cls-result-screen td {
vertical-align: middle;
border-bottom: 1px solid #c7c7c7;
padding: 12px 0;
}
.cls-result-main .cls-result-img {
width: 16%;
float: none;
}
.cls-result-main .cls-result-txt {
width: 84%;
border: none;
border-bottom: 1px solid #c7c7c7;
border-radius: 0;
padding: 14px 5% 14px 10.2%;
float: none;
}
.cls-result-screen {
padding: 0 50px;
}
.cls-result {
overflow: hidden;
color: #000;
margin-bottom: 39px;
}
.cls-result-img {
float: left;
width: 137px;
}
.cls-result-txt {
border: 2px solid #d2d2d2;
float: right;
padding: 29px;
width: 79.5%;
border-radius: 75px;
}
.cls-result-txt h2 {
font-size: 23px;
font-weight: bold;
letter-spacing: -0.5px;
margin-bottom: 4px;
}
.cls-result-txt p {
font-size: 17px;
line-height: 1.4;
}
.cls-result-txt h3 {
color: #29a8c7;
font-size: 16px;
font-weight: bold;
margin-bottom: 4px;
text-transform: uppercase;
}
.cls-result-main .cls-result-txt p {
font-size: 16px;
line-height: 1.4;
letter-spacing: -0.26px;
}
.cls-result-screen tr:last-child td {
border-bottom: none;
}
.cls-imp-note {
padding: 37px 11%;
}
.cls-imp-note p {
color: #000;
font-size: 18px;
line-height: 1.4;
margin-bottom: 16px;
}
.cls-imp-note .btn {
padding: 8px 23px;
}
.cls-hidden-large {
display: none;
}
/*Page Sign-up Start*/
.cls-signup-content h1 {
text-transform: uppercase;
font-weight: 400;
color: #464646;
font-size: 23px;
}
.cls-signup-content .content-top-dsgn {
padding: 32px 0;
}
.cls-signup-content .profile-info {
padding-top: 12px;
}
.cls-signup-content .profile-content figcaption a {
color: #464646;
font-size: 19.61px;
text-decoration: underline;
}
.cls-signup-content .profile-content figure img {
margin-bottom: 2px;
}
.cls-signup-content .profile-content {
margin-bottom: 0;
}
.cls-form-block, .cls-mainform-block {
border-bottom: 1px solid #c4c4c4;
color: #464646;
padding-bottom: 6px;
padding-top: 14px;
}
.cls-form-block:nth-of-type(5) {
border-bottom: none;
}
.cls-form-block h2 {
font-size: 22.11px;
margin: 2px 0 23px;
}
.cls-mainform-block {
padding-bottom: 12px;
}
.cls-notice {
font-size: 13.86px;
font-style: italic;
}
.cls-signup-content .profile-discription {
padding: 104px 0;
}
.cls-form-block label {
display: block;
font-size: 17.53px;
text-transform: uppercase;
letter-spacing: -0.5px;
}
.cls-form-block input, .cls-form-block select {
width: 100%;
font-size: 17.53px;
-webkit-appearance: none;
-moz-appearance: none;
}
.cls-form-block ::-webkit-input-placeholder {/* Chrome/Opera/Safari */
color: #17a2ca;
opacity: 1;
}
.cls-form-block ::-moz-placeholder {/* Firefox 19+ */
color: #17a2ca;
opacity: 1;
}
.cls-form-block :-ms-input-placeholder {/* IE 10+ */
color: #17a2ca;
opacity: 1;
}
.cls-form-block :-moz-placeholder {/* Firefox 18- */
color: #17a2ca;
opacity: 1;
}
.cls-form-block .cls-field-error ::-webkit-input-placeholder {/* Chrome/Opera/Safari */
color: #d80913;
opacity: 1;
}
.cls-form-block .cls-field-error ::-moz-placeholder {/* Firefox 19+ */
color: #d80913;
opacity: 1;
}
.cls-form-block .cls-field-error :-ms-input-placeholder {/* IE 10+ */
color: #d80913;
opacity: 1;
}
.cls-form-block .cls-field-error :-moz-placeholder {/* Firefox 18- */
color: #d80913;
opacity: 1;
}
.cls-form-block input[type="text"], .cls-form-block select {
height: 38px;
border: 1px solid #ccc;
color: #17a2ca;
padding: 0 10px;
background-color: #fff;
}
.cls-form-block input[type="text"]:focus {
border: 1px solid #3bb5d7;
box-shadow: 5px 5px 0px rgba(59,181,215,0.01);
}
.cls-form-block .cls-field-error input[type="text"] {
background-color: #faeced;
color: #d80913;
}
.select-wrap {
display: block;
position: relative;
}
.cls-field-left {
float: left;
}
.cls-field-right {
float: right;
}
.cls-field-name {
width: 49.2%;
}
.cls-sex {
width: 20.7%;
}
.cls-date {
width: 20.3%;
}
.cls-tel {
width: 28.5%;
}
.cls-call {
width: 30.3%;
}
.cls-rg {
width: 19.3%;
}
.cls-cpf {
width: 21.3%;
}
.cls-people, .cls-cty {
width: 35.9%;
}
.cls-call-auto {
width: 23.3%;
}
.cls-cep {
width: 16.3%;
}
.cls-addrs {
width: 81%;
}
.cls-nmbr {
width: 17.3%;
}
.cls-cmplnt {
width: 22.3%;
}
.cls-neighbor {
width: 32.3%;
}
.cls-uf {
width: 9.3%;
}
.cls-sex, .cls-date, .cls-tel, .cls-rg, .cls-cpf, .cls-people, .cls-cep, .cls-cmplnt, .cls-neighbor, .cls-cty {
padding-right: 11px;
}
.select-wrap i {
position: absolute;
right: 9px;
top: 16px;
pointer-events: none;
}
.cls-form-block li {
margin-bottom: 10px;
}
.cls-addrsform-block li {
margin-bottom: 14px;
}
.cls-label-default label {
text-transform: capitalize;
}
.cls-people i {
left: 5px;
position: relative;
top: 2px;
cursor: pointer;
}
.icon-qmark {
width: 16px;
height: 16px;
background-position: -845px 0;
}
.btn-cep {
border-radius: 20px;
margin-top: 23px;
padding: 6px 24px;
}
.link-cpf {
color: #17a2ca;
float: left;
font-size: 14.15px;
margin: 32px 0 0 15px;
text-decoration: underline;
}
.cls-communicateform-block h2 {
margin: 4px 0 27px;
}
.cls-chk-wrap {
position: relative;
margin-right: 38px;
}
.cls-chk-wrap input[type="checkbox"] {
position: absolute;
opacity: 0;
}
.cls-chk-wrap label {
position: relative;
padding-left: 29px;
}
.cls-chk-wrap label:after {
content: '';
position: absolute;
top: -9px;
left: -8px;
width: 38px;
height: 38px;
background: url(../images/sprite.png) -936px 0 no-repeat;
-webkit-transform: scale(0.5);
-moz-transform: scale(0.5);
-ms-transform: scale(0.5);
transform: scale(0.5);
}
.cls-chk-wrap input[type="checkbox"]:checked + label:after {
background-position: -876px 0;
}
.cls-btn-group {
text-align: center;
padding: 27px 0;
}
.cls-btn-group .btn {
padding: 8px 20px;
margin: 0 5px;
min-width: 140px;
}
.cls-body-signup {
background-color: #f0f2f4;
}
/*Cancel popup Styling*/
.cls-popup-content i {
display: block;
margin: -15px auto 3px;
-webkit-transform: scale(0.7);
-moz-transform: scale(0.7);
-ms-transform: scale(0.7);
transform: scale(0.7);
}
.icon-cancel {
width: 95px;
height: 95px;
background-position: -143px -318px;
}
.icon-delete {
width: 79px;
height: 95px;
background-position: -268px -318px;
}
.success-ok {
margin: 0 2px;
}
.ans-overlay p {
color: #fff;
font-size: 20.69px;
font-weight: bold;
}
/*Advance popup Styling*/
.advance-popup-content {
width: 493px;
padding: 23px 20px;
}
.advance-popup-content h3 {
margin-bottom: 9px;
}
.advance-popup-content .new-question {
margin-bottom: 11px;
}
.icon-cross {
width: 43px;
height: 43px;
background-position: -355px -149px;
position: absolute;
right: 12px;
top: 7px;
cursor: pointer;
-webkit-transform: scale(0.7);
-moz-transform: scale(0.7);
-ms-transform: scale(0.7);
transform: scale(0.7);
}
.advance-popup-content input[type="text"] {
width: 100%;
border: 1px solid #cacaca;
font-size: 17.5px;
height: 39px;
padding: 0 14px;
}
.advance-popup-content input[type="text"]:focus {
border: 1px solid #3bb5d7;
box-shadow: 5px 5px 0px rgba(59,181,215,0.01);
}
.cls-check-wrap h4, .advance-popup-content, .advance-popup-content input[type="text"], .new-question select {
color: #636363;
}
.advance-popup-content ::-webkit-input-placeholder {/* Chrome/Opera/Safari */
color: #636363;
opacity: 1;
}
.advance-popup-content ::-moz-placeholder {/* Firefox 19+ */
color: #636363;
opacity: 1;
}
.advance-popup-content :-ms-input-placeholder {/* IE 10+ */
color: #636363;
opacity: 1;
}
.advance-popup-content :-moz-placeholder {/* Firefox 18- */
color: #636363;
opacity: 1;
}
.cls-check-wrap {
text-align: left;
padding-top: 12px;
}
.cls-check-wrap h4 {
text-transform: uppercase;
font-size: 19.3px;
margin-bottom: 12px;
}
.cls-check-wrap li {
position: relative;
margin-bottom: 13px;
}
.cls-check-wrap li input {
position: absolute;
opacity: 0;
}
.cls-check-wrap label {
color: #464646;
font-size: 17.36px;
font-weight: bold;
padding-left: 38px;
position: relative;
}
.cls-check-wrap label:after {
content: "";
position: absolute;
background: url(../images/sprite.png) -532px -124px no-repeat;
width: 35px;
height: 35px;
left: -3px;
top: -7px;
-webkit-transform: scale(0.8);
-moz-transform: scale(0.8);
-ms-transform: scale(0.8);
transform: scale(0.8);
}
.cls-check-wrap li input:checked + label:after {
background-position: -586px -124px;
}
.cls-calender-wrap {
text-align: left;
padding: 14px 0 21px;
}
.cls-calender-wrap .cls-field-left, .cls-calender-wrap .cls-field-right {
width: 49%;
position: relative;
}
.advance-popup-content .cls-calender-wrap input {
width: 77%;
}
.cls-calender-wrap i {
cursor: pointer;
position: absolute;
right: -10px;
top: 9px;
-webkit-transform: scale(0.6);
-moz-transform: scale(0.6);
-ms-transform: scale(0.6);
transform: scale(0.6);
}
.advance-popup-content label {
font-size: 17.5px;
margin-bottom: 8px;
display: block;
}
.icon-clscal {
width: 65px;
height: 65px;
background-position: -438px -124px;
}
/*Contact Us page Styling*/
.cls-contact-up .profile-content, .cls-spcl-content .profile-content, .cls-article-content .profile-content {
margin-bottom: 38px;
}
.map h2 {
letter-spacing: -0.47px;
}
.cls-contact-up .question-warpper {
padding: 16px 36px 52px 28px;
}
.cls-contact-up .profile-discription p {
font-size: 18px;
letter-spacing: -0.25px;
margin-bottom: 23px;
}
.cls-contact-up .profile-discription {
padding-top: 122px;
}
.cls-contact-details {
margin-bottom: 10px;
}
.cls-contact-details span, .cls-contact-info span {
display: block;
text-transform: uppercase;
font-size: 16px;
font-weight: bold;
margin-bottom: 5px;
letter-spacing: -0.3px;
}
.cls-contact-details span small {
text-transform: none;
font-weight: normal;
}
.cls-contact-details a {
font-size: 34.57px;
color: #464646;
letter-spacing: -0.3px;
}
.cls-contact-info {
padding: 24px 0 20px;
}
.cls-contact-up .cls-contact-info p {
font-size: 16px;
margin: 0;
}
.cls-contact-up button {
font-family: "Roboto", sans-serif;
margin-left: 8px;
min-width: 142px;
letter-spacing: -1px;
}
/*Special content page Styling*/
.cls-spcl-content .profile-discription {
padding: 86px 0;
}
.cls-spcl-content .advance {
position: relative;
background-color: #00456e;
}
.cls-spcl-content .advance:hover {
background-color: #3bb5d7;
}
.cls-spcl-content .search-input {
margin-left: 16%;
width: 333px;
}
.cls-special-list {
padding: 46px 0;
}
.cls-special-list li {
overflow: hidden;
position: relative;
border-bottom: 1px solid #c9c9c9;
padding: 11px 0 20px 54px;
}
.cls-special-list li:last-child {
border-bottom: none;
}
.cls-spcl-text h2 {
font-size: 20px;
color: #29a8c7;
font-weight: 500;
}
.cls-spcl-text h2 small {
font-size: 14px;
color: #363636;
}
.cls-spcl-text p {
color: #707070;
font-size: 18px;
}
.cls-spcl-text span {
font-size: 14px;
color: #17a2ca;
font-weight: bold;
}
.cls-spcl-text span.cls-tag {
color: #000;
text-transform: uppercase;
}
.cls-special-list figure {
float: left;
width: 87px;
margin: 0 19px 20px 0;
}
.cls-spcl-text {
padding-top: 4px;
}
.cls-special-list li i {
position: absolute;
left: -9px;
top: 15px;
}
.cls-article-header a, .cls-special-list li i {
-webkit-transform: scale(0.55);
-moz-transform: scale(0.55);
-ms-transform: scale(0.55);
transform: scale(0.55);
}
.icon-clsdoc {
width: 59px;
height: 73px;
background-position: -178px -449px;
}
.icon-clsrcrd {
width: 64px;
height: 58px;
background-position: -280px -449px;
}
.icon-clsvolume {
width: 64px;
height: 59px;
background-position: -395px -448px;
}
/*Article page Styling*/
.cls-article {
position: relative;
padding: 20px 15px;
background: #fff;
}
.cls-article-header {
border-bottom: 1px solid #cfcfcf;
position: relative;
padding: 12px 98px 16px;
}
.cls-article-header a, .cls-article-header span {
float: left;
}
.cls-article-content .profile-discription {
padding: 86px 0 20px;
}
.icon-clsheart {
width: 72px;
height: 73px;
background-position: -802px -322px;
}
.cls-article-header span {
color: #3bb5d7;
font-size: 18.85px;
text-transform: uppercase;
}
.cls-article-header .icon-clsdoc, .cls-article-header .icon-clsheart {
left: -6px;
position: absolute;
top: -18px;
}
.cls-article-header .icon-clsheart {
left: 31px;
}
.cls-article-block {
padding: 12px 0;
border-bottom: 1px solid #d8d8d8;
}
.cls-article-block h2 {
color: #29a8c7;
font-size: 37.93px;
font-weight: bold;
letter-spacing: -0.8px;
margin-bottom: 11px;
}
.cls-schedule {
font-size: 13.7px;
text-transform: uppercase;
letter-spacing: -0.2px;
display: block;
margin-bottom: 25px;
}
.cls-schedule strong {
font-weight: bold;
}
.cls-article-block p {
font-size: 16px;
letter-spacing: -0.2px;
line-height: 1.3;
margin-bottom: 16px;
}
.cls-article-block p.cls-text-regular {
font-size: 18px;
letter-spacing: -0.3px;
line-height: 1.1;
}
.cls-img-wrap img {
height: 333px;
width: 100%;
}
.cls-img-wrap {
margin-bottom: 20px;
}
.cls-text-warning h3 {
font-size: 30px;
letter-spacing: -0.6px;
margin-bottom: 21px;
color: #464646;
}
.cls-text-warning p {
margin-bottom: 24px;
}
.cls-exercise {
overflow: hidden;
padding: 3px 0;
}
.cls-exercise-img {
float: left;
width: 48%;
}
.cls-exercise-text {
float: right;
width: 48.2%;
}
.cls-exercise-text p {
line-height: 1.35;
margin-bottom: 21px;
}
.cls-article-block .cls-spcl-text span {
font-size: 18px;
font-weight: normal;
}
.cls-article-block .cls-spcl-text span.cls-tag {
color: #464646;
font-weight: bold;
}
.cls-article-block .cls-spcl-text {
padding: 11px 0 17px;
}
.cls-article-footer span {
font-size: 22.83px;
letter-spacing: -0.3px;
}
.cls-article-footer {
padding: 19px 0 0;
}
.icon-clsthumbup, .icon-clsthumbdwn {
width: 88px;
height: 92px;
background-position: -604px -434px;
position: relative;
}
.icon-clsthumbup {
top: -40px;
}
.icon-clsthumbdwn {
background-position: -750px -434px;
top: -20px;
}
.cls-article-footer i {
-webkit-transform: scale(0.55);
-moz-transform: scale(0.55);
-ms-transform: scale(0.55);
transform: scale(0.55);
}
.cls-thumb {
height: 58px;
}
.cls-pagination {
padding: 31px 0;
}
.cls-pagination h4 {
font-size: 25.83px;
font-weight: bold;
color: #464646;
letter-spacing: -0.5px;
margin-bottom: 21px;
}
.cls-pagination .rating-description {
width: 100%;
text-align: center;
}
.cls-pagination .prev, .cls-pagination .next {
color: #435668;
line-height: 0.7;
}
.cls-pagination .prev i {
-webkit-transform: rotate(90deg);
-moz-transform: rotate(90deg);
-ms-transform: rotate(90deg);
transform: rotate(90deg);
}
.cls-pagination .next i {
-webkit-transform: rotate(-90deg);
-moz-transform: rotate(-90deg);
-ms-transform: rotate(-90deg);
transform: rotate(-90deg);
}
/*Exam page styling*/
.exam-content .btn-wrap {
text-align: center;
}
.exam-content {
background: #fff;
padding: 27px 26px 35px;
}
.exam-content .btn {
min-width: 200px;
margin: 0 10px;
}
.exam-content-block {
padding: 40px 0 0;
}
.exam-content-block:last-child {
padding: 24px 0 0;
}
.exam-content-block h2 {
text-transform: uppercase;
color: #29c1ec;
font-size: 16.33px;
font-weight: bold;
margin-bottom: 4px;
}
.exam-content-block li {
border-bottom: 1px solid #dedede;
font-size: 16.33px;
}
.exam-content-block:last-child li:last-child {
border-bottom: none;
}
.exam-content-block li a {
color: #363636;
display: block;
padding: 10px 0;
background: #fff;
}
.exam-content-block li i {
margin-top: 8px;
-webkit-transform: rotate(-90deg);
-moz-transform: rotate(-90deg);
-ms-transform: rotate(-90deg);
transform: rotate(-90deg);
}
.exam-content-block li a span {
color: #959595;
}
.tab-exam-heading {
display: none;
font-size: 28.5px;
margin: 6px 2px 37px;
padding-left: 74px;
position: relative;
text-transform: uppercase;
}
.tab-exam-heading i {
position: absolute;
left: 0;
top: -20px;
}
.icon-exam {
width: 65px;
height: 65px;
background-position: 0 -780px;
}
/*Exam popup page styling*/
.exam-popup {
padding: 23px 18px 5px;
}
.exam-tab-links {
padding: 15px 0 0;
border-bottom: 1px solid #bdbdbd;
}
.exam-tab-links li {
display: inline-block;
border: solid #bababa;
border-width: 1px 1px 0 1px;
border-radius: 10px 10px 0 0;
text-transform: uppercase;
font-size: 18.5px;
color: #636363;
font-weight: bold;
margin: 0 7px;
padding: 4px 10px 2px;
min-width: 184px;
background: #dcdcdc;
cursor: pointer;
}
.exam-tab-links li.active {
background: #fff;
}
.exam-tab-content {
padding: 12px 0 0;
}
.exam-tab-block {
text-align: center;
}
.exam-tab-block-head {
background: #00bae7;
overflow: hidden;
padding: 8px 12px;
font-size: 18.15px;
color: #fff;
font-weight: bold;
}
.exam-tab-block-head span {
float: left;
}
.exam-tab-block-head span:last-child {
float: right;
}
.exam-tab-item-list {
position: relative;
padding: 16px 37px;
margin-bottom: 4px;
}
.exam-tab-item-list ul {
overflow: hidden;
}
.exam-tab-item-list li {
float: left;
width: 120px;
padding: 5px 0 0;
background: #e2e2e2;
margin-right: 11px;
}
.exam-tab-item-list li:last-child{
margin-right: 0;
}
.exam-tab-item-list li strong, .exam-tab-item-list li span, .exam-tab-item-list li small {
display: block;
text-transform: uppercase;
font-weight: bold;
line-height: 1.2;
}
.exam-tab-item-list li strong {
font-size: 46.32px;
border-bottom: 3px solid #a5a5a5;
}
.exam-tab-item-list li span {
font-size: 13.83px;
margin: 6px 0;
}
.exam-tab-item-list li small {
font-size: 15px;
color: #fff;
padding: 6px 0;
background: #9f9f9f;
}
.icon-pre-arrow, .icon-next-arrow {
width: 25px;
height: 40px;
}
.icon-pre-arrow {
background-position: 0 -868px;
}
.icon-next-arrow {
background-position: -45px -868px;
}
.exam-tab-item-list i {
position: absolute;
top: 55px;
cursor: pointer;
-webkit-transform: scale(0.7);
-moz-transform: scale(0.7);
-moz-transform: scale(0.7);
transform: scale(0.7);
}
.exam-tab-item-list .icon-pre-arrow {
left: -3px;
}
.exam-tab-item-list .icon-next-arrow {
right: -7px;
}
.exam-tab-content form {
border-top: 1px solid #bdbdbd;
padding: 14px 0;
}
.exam-tab-content form label {
font-size: 21.57px;
color: #707070;
margin-right: 10px;
}
.exam-tab-content form input {
width: 274px;
border: 3px solid #b6b6b6;
border-radius: 30px;
text-align: center;
height: 58px;
margin-right: 13px;
}
.exam-tab-content form .btn {
padding: 6px 60px;
}
.cls-visible-mobile {
display: none;
}
.exam-tab-content form ::-webkit-input-placeholder {
color: #959595;
opacity: 1;
font-size: 28px;
}
.exam-tab-content form :-moz-placeholder {/* Firefox 18- */
color: #959595;
opacity: 1;
font-size: 28px;
}
.exam-tab-content form ::-moz-placeholder {/* Firefox 19+ */
color: #959595;
opacity: 1;
font-size: 28px;
}
.exam-tab-content form :-ms-input-placeholder {
color: #959595;
opacity: 1;
font-size: 28px;
}
.graph{
padding: 14px 0;
}
.graph-icons{
border-top: 1px solid #bdbdbd;
margin-top: 4px;
padding: 7px 0;
}
.graph-icons li{
display: inline-block;
padding: 0 10px;
padding: 0 14px;
position: relative;
}
.graph-icons li.active:after{
content: "";
position: absolute;
bottom: -11px;
width: 67px;
height: 7px;
background: #767676;
left: 0;
right: 0;
margin: 0 auto;
}
.graph-icons li img{
height: 54px;
}
.graph-icons li span{
display: block;
color: #555555;
font-size: 13.81px;
font-weight: bold;
text-transform: uppercase;
-ms-word-break: break-all;
word-break: break-all;
}
.exam-tab-content .map-scroll-wrap {
margin-bottom: 0px;
padding: 15px 25px 27px 27px;
}
.exam-tab-content .map-scroll-wrap figure {
margin: 7px 17px 0 0;
width: 286px;
}
.exam-tab-content .map-scroll-wrap figure img{
height: 35px;
}
.bio-medication-popup form{
text-align: left;
padding: 10px 0;
}
.bio-medication-popup label{
margin-bottom: 10px;
display: block;
}
.bio-medication-popup input, .bio-medication-popup select{
border-radius: 5px;
}
.overlay .bio-medication-popup .new-question {
margin-bottom: 10px;
}
.new-question .field-set{
width: 48.5%;
float: left;
}
.new-question .field-set:last-child{
float: right;
}
.bio-medication-popup .button-wrapper {
padding: 20px 0 0;
}
.bio-medication-popup .button-wrapper .enter {
margin-left: 7px;
margin-right: -12px;
padding: 7px 44px;
}
.bio-medication-popup {
/*background: url(../bg-images/55.jpg) center top no-repeat;*/
/*background: url(../bg-images/45tab.jpg) center top no-repeat;*/
/*background: url(../bg-images/45mb.jpg) center top no-repeat;*/
}

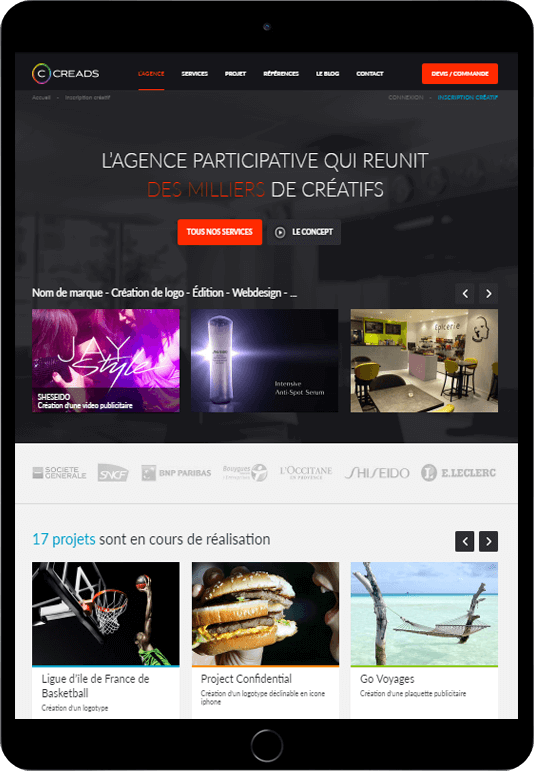
With hand-coded Telefonia to give a great vision of your health.
Telefonia shows your pillars of health and the scope of improvement, with Telefonia, you can learn what can impact your wellbeing with the routine related to your health, self-care, feeding, and habits.
Being the first aggregator of means of payment dedicated to the African continent, HTMLPanda was given the opportunity to work on this enticing project. Thus, HTMLPanda's team of experts developed this peculiar website using HTML5, CSS3, and PHP and leveraging the newest technologies available.
Telefonia is a website created with the only purpose of giving people a great vision of their health. The client came to us with this vision and we at HTMLPanda devoted our time.











