As the e-commerce market is growing at an unprecedented rate of 9.83%, it has become essential for brands to think about e-commerce website development. Well, not only a website but a website with a good user experience. The UX of every website is very important because it is a deciding factor in the business. Whether the user will be making a purchase or not depends on the user experience. So to improve the website UX, brands can now look for Figma to Shopify conversion solutions. Using this approach, the design elements can be extracted from Figma and executed in the Shopify store.
Figma, a web-based design prototyping tool, takes care of the designing part, Shopify acts as a standard platform to build e-commerce websites. By combining both these platforms, you can create responsive web designs that can increase conversion rates.
What is Figma?
Before we figure out the Figma to Shopify conversion process, let us get some basics right with Figma. It is a design prototype platform that can help brands create unique design interfaces for their e-commerce platform. Figma knows no limits in creating and delivering designs for the website and apps. The designers can find it easy to collaborate with their team or work on their own independently.
What is Shopify?
It is an all-in-one platform where business can create their online stores, manage inventory, and track sales data. Shopify has many extensive features like one-order management, powerful analytics, product performance insights, and more. It also provides hassle-free payment facilities, which can help customers to make smoother transactions. Also, the audience can experience a fast loading time while exploring the Shopify stores.
What is Figma to Shopify Conversion?
It is a process where the Figma design prototypes are swiftly utilized to build the e-commerce platforms. Here, the developers and designers will work together to integrate the design into the Shopify platform. They all need to follow a conversion method where the design elements can be moved to Shopify without losing their original quality.
Things You Should Have Before Converting Figma to Shopify Design
There are some essentials that you must meet before you think of casting the Figma design to Shopify:
- Active Shopify Subscription: You should have an active Shopify subscription to access the exclusive benefits of the Shopify platform.
- Figma design: A creative element that you wish to add to your Shopify store. Do not worry if you have no designs. You can hire a professional designer to make the Figma designs for your brand.
- A Dedicated Agency: It is essential to understand that Figma design for Shopify requires technical expertise. Hence, it is suggested that you find an agency that has expertise in both the software.
Reasons that Make Converting Figma to Shopify A Better Choice
The Figma to Shopify theme conversion procedure has many edges that can be fruitful for your business:
-
Freedom of Creativity
Figma is a design-independent platform. It lets your design team produce interactive website elements without any shortcomings. Your team will be able to enjoy creative freedom and go far with their ideas. So you will definitely be able to make the most of the creative application.
-
Fostering Team Collaboration
The Figma design tool helps the team to collaborate. It is based on a cloud platform where the team can collaborate with an invite link. So the designers and developers will be able to work together in one frame. The design team will look after the creativity, and the developers will pave the way to convert the Figma design to Shopify.
-
Engaging Website Layouts
Figma, as a cloud-based designing platform, helps to create interactive layouts for your brand. These design layouts can be taken from Figma through a dedicated process. Once these designs are imported, then you will be able to fit them into your website.
-
Distinct Brand Identity
There are many e-commerce websites available online, and having a distinct identity can only make them stand out from others. With Figma, you will be able to create a very quirky design element that is exclusive to your brand.
Also Read: Figma to WordPress Conversion: An Ultimate Step-by-Step Guide
Figma to Shopify Conversion Process
So, how to convert the Figma design to Shopify? As we were identifying the processes to convert Figma to Shopify, we found that there’s one standard way for it. And that is by using the Figma to Shopify plugin. These plugins can help you extract your design elements and convert them to Shopify without any hurdles. Here is how it works out:
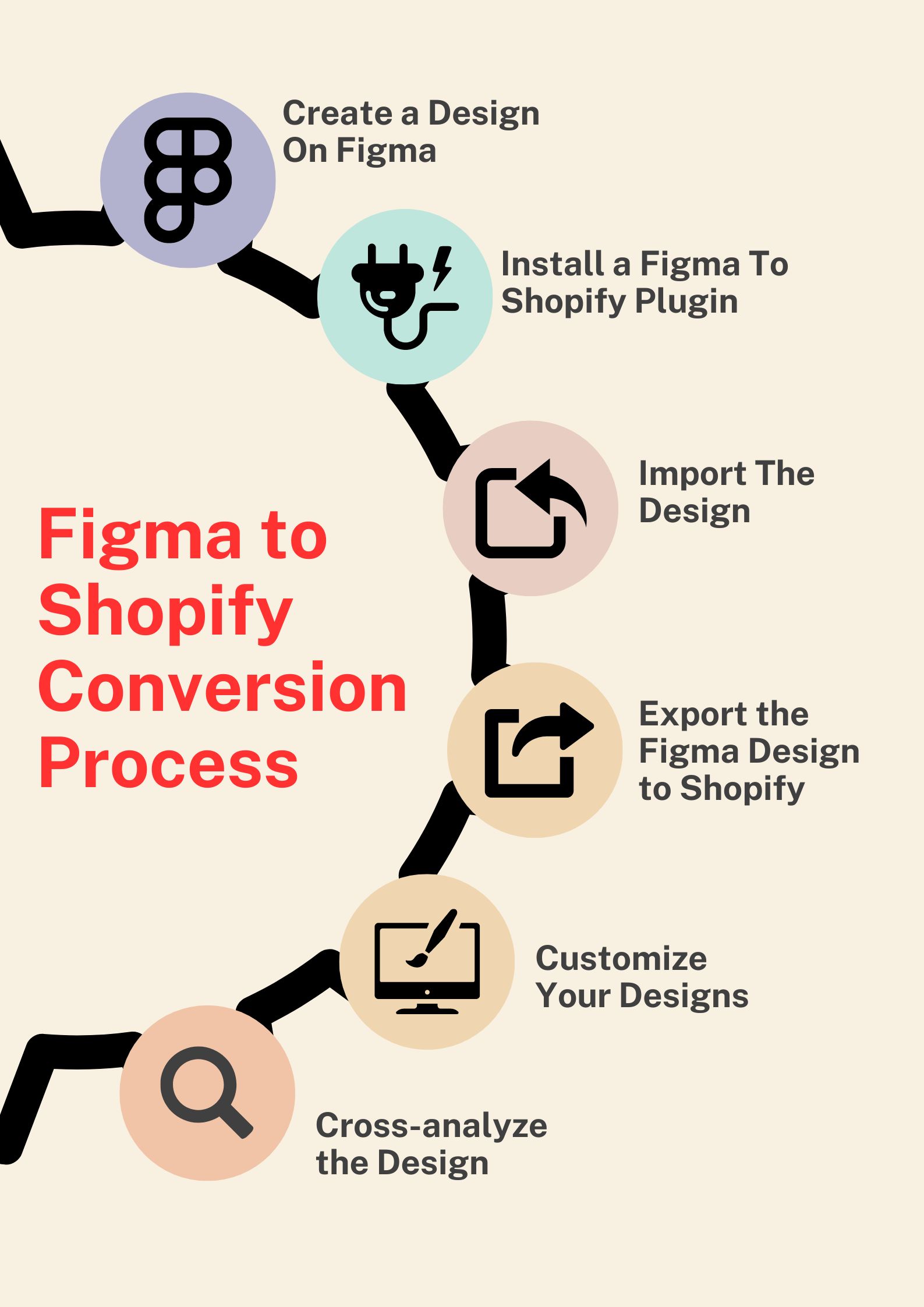
Step 1- Create a Design On Figma
As an initial step, you should create a design element for your Shopify platform. Make sure to adhere to the website standards and brand colors while creating a Figma design.
Step 2- Install a Figma To Shopify Plugin
Now, you should look for a plugin to convert your Figma design to Shopify.
- To do this, scroll to the left-hand corner and click on the Figma sign.
- Now click on the “Plugin” option from the menu.
- Drag to the “Manage Plugins” section.
- In the search bar, type “Shopify.”
- You will find a list of plugins just below the bar. You can choose any one plugin that you find convenient and Click on the “Run” button.
If you want to get more information about the plugin, then click on the plugin name. A box will appear, which will contain all the details like the steps to import Figma to Shopify design.
Step 3- Import The Design
In this step, you need to import the design using the Figma to Shopify plugin. Just follow the process to import the design on a particular plugin. If you are not sure about it, then take the help of a figma to Shopify conversion company.
Step 4- Export the Figma Design to Shopify
Now, use the same plugin to export the design to Shopify. Search for that plugin in Shopify, connect it with your store, and start exporting the designs.
Step 5- Customize Your Designs
As you have uploaded the Figma to the Shopify theme, now is the time to customize it. You can try out the different sizes and colors to fit into your theme.
Step 6- Cross-analyze the Design
In this finishing step, you should ensure that your designs can produce the desired results. If you find some missing lines, then figure it out with the expert team and get it solved.
We have now explored the Figma to Shopify design process. Please remember that the conversion method is not easy and requires a technical understanding. So what can be done? Well, you can choose to hire a professional who can ensure a smooth transition of Figma design to Shopify.
Ways Through Which You Can Convert Figma to Shopify Design
Two different paths can help to convert the Figma to Shopify design. One way is employing a freelancing team, and the other way is identifying an outsourcing agency. Both these routes have their specialties and drawbacks that should be taken into mind before making a decision.
Assembling a Freelancing Team:
You can analyze your project requirements and start sourcing the right freelancers who can lead the Figma to Shopify conversion project. But to make the right choice, you should be aware of the upsides and downsides of the freelancing team:
Upside
- The freelancers usually quote a minimum amount as compared to the other ways.
- They are available in large numbers, and sorting them out is not a challenge at all.
Downside
- There is a lack of professionalism in the freelancing team.
- It’s not sure how different freelancers will be able to work together and reach a consensus.
Selecting an Outsourcing Partner:
An outsourcing agency is also a reliable way to convert Figma design to Shopify. They work together and combine efforts to make a successful delivery. But there are some highs and lows which keep happening now and then.
Upside
- The Figma to Shopify conversion agencies are guided by professional work ethics. This ensures their commitment to timely project delivery.
- The agencies are crystal clear in their process. They maintain transparency and quality standards in their projects.
Downside:
- The outsourcing agencies’ charges are usually on the higher side than the freelancing. This is because they have to maintain the standards in their workflows, which comes at an increased cost.
We have now figured out the highs and lows of both these ways, and believe that you will find it helpful to decide on a sound option for your project goals.
How HTMLPanda Can Help You to Convert Figma to Shopify?
HTMLPanda is an experienced Shopify company that can use creativity for its projects. We have carried out several Figma to Shopify conversion approaches for various brands. Our team is highly dedicated to brainstorming ideas and seeking out innovative strategies for Figma to Shopify conversion.
We have many key fortes that make us deliver exceptional solutions to our customers:
- Professional Shopify Developers: Our team consists of a reliable team of Shopify developers who have made many e-commerce websites utilizing Figma prototypes.
- Creativity at Par: The designing team will leave you mesmerized by their outstanding abilities to develop innovative designs on Figma.
- Quality Assurances: Our QA experts are heavily guided by quality standards, which guarantee high-quality solutions to our clients.
- NDA: We adhere to our code of conduct and ethical standards to ensure the safety and privacy of your data. To legally validate our words, we sign an NDA with our clients.
Conclusion
The Figma to Shopify conversion process becomes easy-peasy when you use a dedicated process and work with an exceptional team. Both these quality aspects together will make a way out for your e-commerce brand. Your e-commerce store will indeed be able to deliver an incredible user experience, which will yield more growth for your brand.