Maintaining a strong bond with the clients to serve them with cutting-edge technology-based solutions, HTMLPanda has inducted Gutenberg, a newly released block-based editor that comes by default along with WordPress 5.0, into WordPress development practices.
We are committed to cater to our clients with the solutions based on the advanced technologies to help them in keeping their business ahead of competitors. The inclusion of the advanced editor in WordPress development is a part of our commitment to the clients.
While some projects have already been delivered after the adoption of Gutenberg, we have extended the latest practice for our future projects to serve clients with impeccable solutions. Let’s have a glimpse of some popular websites we have developed using Gutenberg.
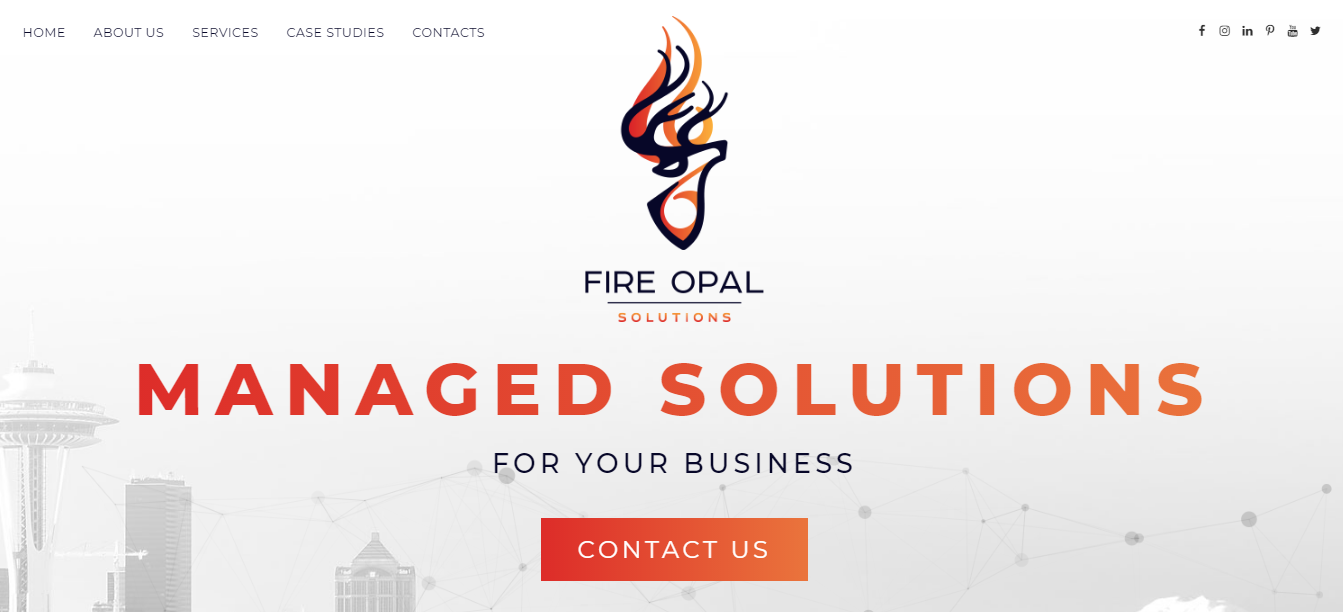
Fire-Opal – Rendering Business Management Solutions

Situated in the commercial hub of San Francisco and London, Fire Opal lets clients get rid of complications involved in managing their business and lets them keep their business on the right track to ensure its success. It renders support team services, managed security solution, etc. while ensuring quality.
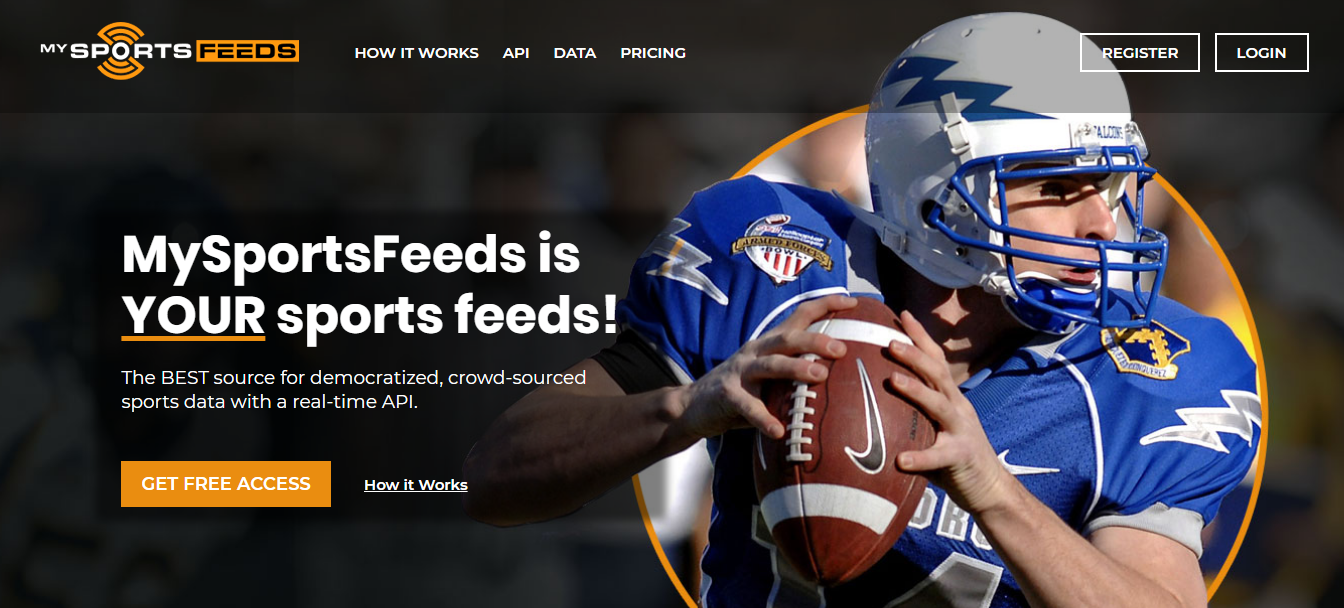
My Sport Feeds – Access Realtime Sports Feed

MY Sport Feeds serve as the right platform for accessing a crowd-sourced, democratized sports data with a real-time. Users get the liberty with My Sport Feeds to access teams, stats, players, standing, real-time scores, etc.
WorXout – Stay Healthy and Fit

WorXout serves as a one-stop solution for all your health and fitness needs by letting clients get personal guidance. Be it, individual or group, the company caters to everyone by letting them find the best fitness solutions tailored to match their personal requirements and expectations.
A Look at Gutenberg
Described as more than just being an editor, Gutenberg is redefining WordPress editing experience entirely, be it for important posts or media-rich pages, with the flexibility provided by blocks.
With Gutenberg, one can use blocks for rearranging, styling and inserting content even without having in-depth technical knowledge. They can use blocks rather than using custom code and focus on the content.
Why Gutenberg is Called Future of WordPress Editing
Well, Gutenberg brings some advanced functionalities in WordPress editing, which is why it’s called the future of WordPress editing. Here are some other reasons that verify the above facts.
Blocks
Blocks are the most important highlights in Gutenberg. Be it embedded files, images, paragraph or other content, every content includes its own block. Integrating blocks to a page or post is quite easier and one can do it just by clicking on the button marked with the plus sign.
It’s called a major improvement over earlier editing that requires all content to be added in one area.
WYSIWYG Editor
WYSIWYG stands for ‘What You See Is What You Get’. It gives you a surety that you know the actual appearance of the layout, once it gets published. It removes all hurdles that come in front of the editing interface.
WYSIWYG eliminates the necessity of saving work every time to see the preview
Document Outline
When it comes to document outlines, it works like a handy table of contents. One can just tap on the heading to navigate every block quickly to edit.
Anchor Support
Using anchor support, one can easily add an anchor to block that enables them to link easily to a specific block from any area on any post or a page. For instance, if anyone seeks to link back a particular heading within one of their posts, then he/she needs to add an anchor to that particular heading block.
Tables
Though tables are considered to be the most common tool for content creation, it was not easy to be used in WordPress. Gutenberg is available with tables and one can easily use them for content creation. It can be used by simply adding a table block in any post or page.
Buttons
Gutenberg comes with a button block and allows users to add a feature like this effortlessly to their content. Doing this helps them in editing links and text quite conveniently.
Text Columns
It’s another existing feature of Gutenberg that is set to revolutionize WordPress editing. Using text columns, users break their content into responsive columns. In this, every column tends to contain its own block too. So, users can easily create a highly complex layout.
Easily-Adjustable Font Sizes
Gutenberg lets users discover the possibility of adjusting the font sizes and keeping these large or small based on their preferences. From a plethora of font sizes to choose from, one can easily opt for the right one matching their specific requirements.
Conclusion
We talked optimally about the inclusion of Gutenberg into WordPress development in this blog. Being more than just an editor, Gutenberg allows users to use blocks for rearranging, styling and inserting content even without having in-depth technical knowledge. With all the mentioned traits, Gutenberg is surely redefining the WordPress editing experience.
We would love to here your comments & questions about this blog post. Send us your thoughts by completing the contact form.