You might have heard the term full-stack many times. The term “full-stack” mainly refers to a combination of everything needed for creating a project. It includes the skills and technologies required for a project with every individual component.
When it comes to full-stack web development, people associate it with either front-end development or back-end development. However, it is a combination of both. In a nutshell, it includes knowledge of both client-side and server-side programming.
If we talk about full-stack web developers, they have expertise in every aspect of development, whether front-end, back-end, various operating systems, or other tools and technologies.
So, keep scrolling the web page for a comprehensive understanding of full-stack web development along with its benefits, technologies, and other aspects.
What is full-stack Web Development?
Full-stack development refers to developing both the front-end and back-end of web applications. Apart from that, it also includes handling databases.
A full stack web developer is able to develop the entire web application and website.
Benefits of full-stack Web Development
Before diving deeper into the technologies used for full-stack web development, it is good to go through the various benefits you will get from investing in full-stack website development services.
Time and Cost-Efficient
It is one of the primary benefits you will get after investing in full-stack website development services. Full-stack developers are capable of working on both the front-end and back-end parts of websites and web applications.
So, they can make changes or work on any of these sides on their own without waiting for another developer to finish their part. As a result, there will be a possibility of completing the web development project more quickly and efficiently.
Besides this, with full-stack web development, a single team will be responsible for handling the entire development process for an enterprise-level project. Thus, it saves expenses by eliminating the need to hire multiple teams for a project. It will be even more beneficial to work on websites and web applications that need to be developed quickly under a tight budget.
Increased Scalability
Another major benefit of full-stack web development is that it is helpful to develop scalable web development solutions. It is vital for a business owner to develop a website that can handle increased traffic load without affecting the performance of his website or web application. A full-stack developer is well-versed with the technologies that can easily scale your web development project as per your business expansions.
Faster Time to Market
A full-stack web development professional can help businesses to launch their products and services rapidly. It provides you the competitive advantages by launching your products earlier than your competitors. Investing in full-stack web development saves time in the long run that a business owner can use to focus on other essential business activities.
Versatility
Full-stack developers are skilled in various technologies and can perform front-end and back-end development tasks with ease and accuracy. They are well-versed in creating best-in-class UIs by using ReactJS, AngularJS, Vue.js, and others.
Moreover, they can efficiently work with databases or can handle behind-the-scenes activities, i.e., the back-end part of the website. They often use varied technology stacks and are experienced in using several front-end and back-end frameworks.
Quick Troubleshooting
Effective troubleshooting is another major advantage of hiring a full-stack web development company. Troubleshooting a web application typically depends on how quickly a developer can identify issues during website or web application development and discover possible solutions.
Let’s understand it with an instance. Suppose you hire separate front-end and back-end teams, and there will be some issues in the front-end; the assigned back-end developer will have to rely on the dedicated front-end team for troubleshooting.
However, there is no dependency in the case of full-stack web development. A full-stack developer is able to troubleshoot the problems and make changes on his own without relying on someone to do it for them.
 Full-stack Web Development Technologies
Full-stack Web Development Technologies
As stated above, full-stack web development includes developing both the front-end and back-end parts of a web application or website. So, it will be interesting to see the kinds of technologies a full-stack developer often uses for front-end development or back-end development.
Front-End Technologies
The front-end is responsible for the website’s look and feel. It is the website’s visible part responsible for the user experience. It is the portion by which the user can directly interact with the website.
Let’s start understanding the various front-end frameworks and libraries that a full-stack web development expert typically uses to develop an appealing front-end of a web application or website.
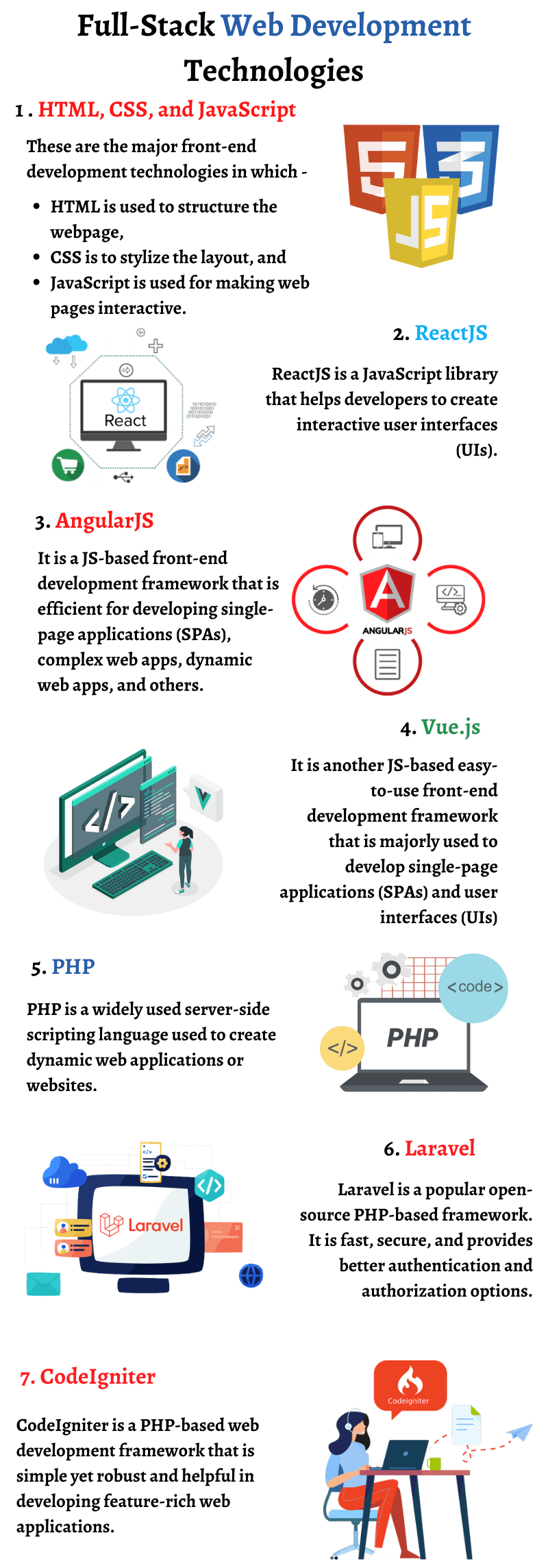
HTML, CSS, and JavaScript
A full-stack developer is a master in using technologies like HTML, CSS, and JavaScript. HTML stands for HyperText Markup Language, which aids the developer in structuring the webpage.
CSS stands for ‘Cascading Style Sheet’ used to style the website and make it presentable. If HTML lets developers define the layout and structure of the page, CSS helps them to stylize the layout.
Another major front-end technology in the queue is JavaScript which is used to make web pages interactive by integrating dynamic features into them. This text-based scripting language can be implemented on both the client-side and server-side.
JavaScript offers a lot of benefits that make JavaScript website development services a worth of investment. It lets developers add functionality to the website, like telling a specific button what function it has to perform when clicked.
However, JavaScript offers plenty of frameworks and libraries, such as AngularJS, Vue.js, ReactJS, and others. It is a must to get aware of such front-end development tools while talking about full-stack web development.
Front-End Development Frameworks/Libraries
ReactJS
The major one on the list of front-end development technologies is ReactJS. It is a JavaScript library that helps developers create interactive user interfaces (UIs).
In addition to making complex UIs, ReactJS is also used to make single-page web applications (SPAs).
ReactJS offers the virtual DOM concept that makes DOM manipulation quicker. Hiring a ReactJS web development company will be a superior choice if you want to develop a well-performing web application.
You must also go through this ReactJS web development guide for an informed decision to hire a ReactJS professional.
AngularJS
AngularJS is another major JavaScript-based front-end development framework. It follows one of the popular web development patterns, i.e., MVC (Model-View-Controller), for developing web applications.
The popularity of AngularJS is indubitable. It is a good fit for developing single-page web applications, complex web applications, dynamic web applications, and others.
Some leading brands like Upwork, Freelancer, JetBlue, and others have invested in AngularJS website development to develop the front-end for their websites. These popular brands show the high dominance of AngularJS in web development.
However, this AngularJS web development guide will provide you with extensive information and tell you how beneficial it is to hire an AngularJS web development company for front-end development.
Vue.js
Another one on the list of major front-end development technologies is Vue.js. This progressive JavaScript framework helps develop interactive and lightweight user interfaces. It is easy to install and download.
This easy-to-use front-end framework focuses on the web page’s view or presentation layer. It is based on the Model-View-View-Model (MVVM) architecture and is majorly used to develop single-page applications (SPAs) and user interfaces (UIs). It provides high flexibility, performance, and smooth integration of component libraries, etc.
In addition, VueJS offers virtual DOM, declarative rendering, and two-way data binding to boost the speed of a web application.
So, these were some front-end development technologies that are generally present in the technology stack of a full-stack web development company.
Now, let’s move toward the other side of the full-stack web development coin, the technologies responsible for the behind-the-scene activities, i.e., the back-end part.
Back-End Development Technologies or Frameworks
The back-end part refers to the server-side development of a web application. Apart from the frameworks, the back-end also includes the use of databases such as MySQL, PostgreSQL, and MongoDB, to name a few.
Let’s discuss some major back-end technologies or frameworks that a full-stack web development professional uses for developing web applications.
PHP
When discussing back-end technologies, how is it possible to forget the dominant name, i.e., PHP? So, keep reading to know more about this leading technology.
PHP is an acronym for “Hypertext Preprocessor.” It is the widely used server-side scripting language used for developing dynamic web applications or websites. PHP is included as one of the core skills of a full-stack developer.
There are various reasons that make PHP the best choice for web development, such as object-oriented features, fast and efficient performance, flexibility, cross-platform compatibility, and many others.
You can partner with a PHP website development company to develop a well-performing dynamic web application or website. Their professionals are experienced enough to provide you with a compelling website or web application as per your specific requirements.
Apart from the enormous benefits, PHP offers a wide range of frameworks, including Laravel, CodeIgniter, etc., that also plays a major role in full-stack development.
Laravel
Laravel is an open-source PHP framework. It is based on the MVC (Model-View-Controller) architectural pattern. It has gained wide popularity in the last few years.
Laravel simplifies web development tasks and reduces complexity. It is fast and secure and provides better authentication and authorization options.
A Laravel development company effectively uses this web development framework and assures you to incorporate secure authentication features into your website or web application.
CodeIgniter
CodeIgniter is another major PHP framework. It is a simple yet robust PHP-based web application development tool that you can use for creating a feature-rich web application. It provides you with the ease of customizability compared to other web development frameworks in the market.
Like Laravel, CodeIgniter is also well-suited if you are concerned about your site’s security. It includes a huge set of plug-ins and libraries that facilitate various processes and complex functions.
CodeIgniter is well-suited to you if you expect rapid development with fewer efforts. Moreover, it is also suitable for building error-free websites as it offers an accurate error-handling mechanism that displays errors in the code.
Well, both Laravel and CodeIgniter are the major PHP web development frameworks. Therefore, choosing one among them is obviously confusing for business owners. This CodeIgniter vs Laravel discussion will help you select the right one. Moreover, it will also help you decide whether to invest in CodeIgniter development services or Laravel development services.
Popular Databases Used in Full-Stack Web Development
Now, it was the discussion of back-end technologies used in full-stack web development. But it seems incomplete if we left the database part.
So, let’s go through some widely used databases that majorly lie in the technology stack of a full-stack professional.
Oracle
Oracle is a database that stores data in units, making it easy to retrieve it at any time, whenever required. It lets end users access the same data simultaneously.
MongoDB
MongoDB is a popular and open-source NoSQL (non-relational) database. Unlike table-based relational database structures, it offers various data storage and retrieval methods.
MongoDB uses a document-based infrastructure. The data stored in this non-relational database is in JSON-like documents. It is generally used to handle big data, user data management, and others.
MySQL
MySQL is an open-source RDBMS (relational database management system). This widely used DBMS software manages the relational database, and is based on the SQL (Structured Query Language) that is popular for accessing and managing the database records.
Conclusion
This ultimate guide is beneficial for understanding the significance of full-stack web development. The list of full-stack development technologies is unending.
It is a vast skill set that includes a myriad of technologies. The blog has an in-depth view of full-stack web development that can help you understand it Stay tuned for more such blogs.