Today anyone can make a website, regardless of technical skill level. But when it comes to building a website, there are a lot of things to consider.
In this blog, we’ll show you how PSD to HTML is revolutionizing the Web development & why it’s important for your business.
Good designs take time and a lot of effort. Making a good design that can serve a specific purpose is tedious work. Thus, to deliver a pixel-perfect website, you need a professional design that has a unique look and a personality of its own.
Therefore, PSD to HTML is one of the most prominent techniques for developing interactive and dynamic designs. It completely turns the website development approach. This favored method of conversion allows developers to design websites with robust functionality. Out of so many other conversions, PSD to HTML renders cutting-edge advantages.
What is PSD to HTML Conversion?
PSD stands for Photoshop Document, whereas HTML stands for Hypertext Markup Language. The graphic designer designs a webpage layout in Photoshop, which is known as a PSD file. Converting this PSD file into a markup language is called PSD to HTML conversion. Most of the custom website creation is done through PSD to HTML conversion.
Besides, the process involves converting PSD designs into functional HTML tags. This results in static PSD slices converted into dynamic web pages. HTML elements, form the important building blocks of web pages, resulting in web pages that look completely professional and user-centered. Along with that, some of the most acclaimed benefits of using this method are clean and semantic coding websites, pixel-perfect conversion, W3C-validated websites, cross-browser compatibility, and so on.
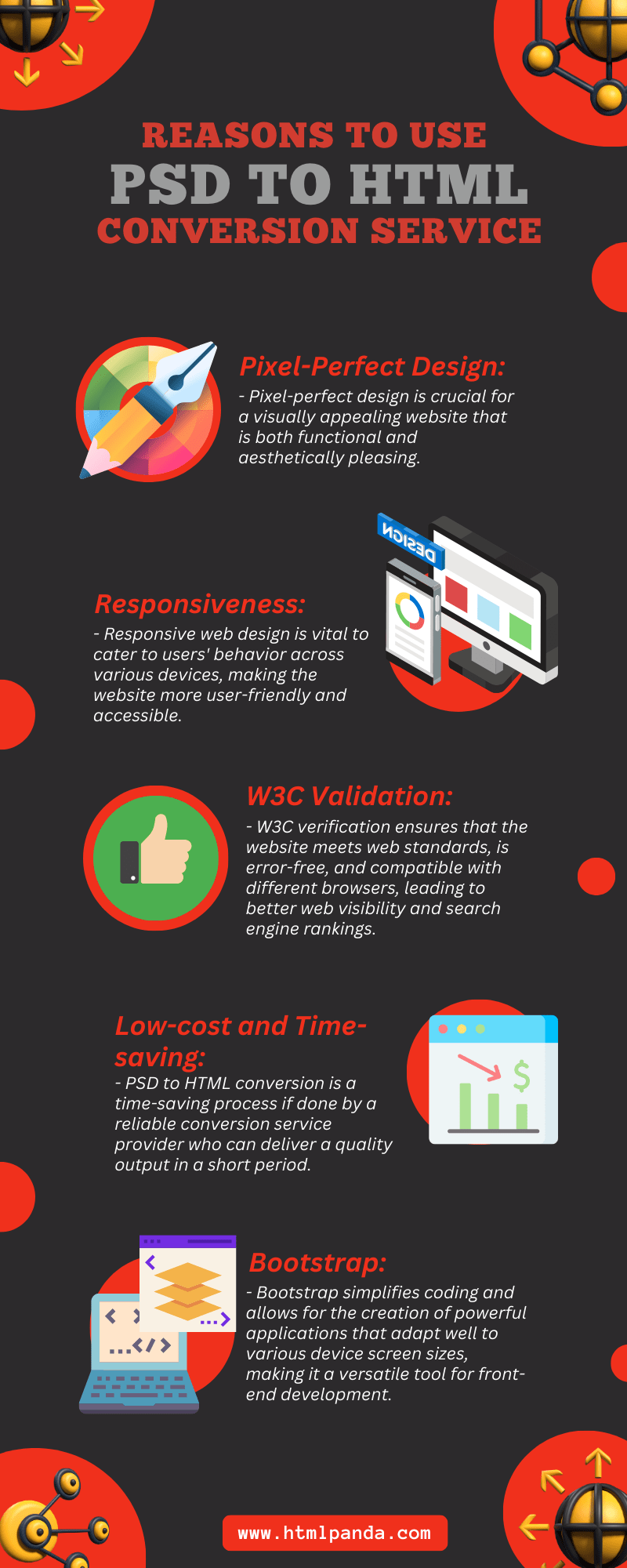
Why Using PSD to HTML Conversion Service Is the Right Choice?
-
 Pixel-Perfect Design
Pixel-Perfect Design
The quality of a web design plays a vital role in making the website pixel-perfect. Thus, using a professional design can give you a pixel perfect website that offers a blur-free image, which is one of the most important key factors for any eye-soothing website. The crystal-clear view of a website makes it even more engaging and user-friendly. Therefore, before availing PSD to HTML conversion service, ensure that your provider is capable of incorporating pixel-perfect designs to add an element of appeal.
-
Responsiveness
Responsive web design is the approach that suggests the design and development should respond to the users’ behavior based on screen size, platform, and orientation. Thus, designing a website that is easily accessible across all screen sizes, be it a desktop, laptop, tablet, or others, enhances the chances of getting more and more clicks and increases engagement. The ideal width that is considered for the responsive design of a website is 1024px for a desktop, 320px for mobile devices, and 768px for a tablet.
You may also like to read: Front-end Development: Custom Code vs Ready-to-Use Frameworks
-
W3C Verification
Analyzing HTML and XHTML documents properly for well-structured markups is extremely important, and this is done only by W3C verification. Doing this counts for site usability and browser compatibility. Thus, for better web visibility and quick-loading websites, W3C-validated coding is a must-ask for everyone. The validated coding implemented during the conversion process allows a site to be search engine friendly and takes the site to higher rankings.
-
Low-cost and Time-saving
PSD to HTML conversion is a tedious process but is less time-consuming than others. When you hire a reliable conversion service provider, their team of experts provides the best services in a short period. They will be able to design a site with powerful features and functionality possible.
-
Bootstrap
Bootstrap is a front-end-based responsive development framework that helps in designing powerful yet sleek applications. The flexibility offered by this framework simplifies coding, thereby creating websites that accommodate extremely well to the screen size of any device.
All the mentioned reasons bring along a wide array of functionalities that site owners would love to add to their websites. Therefore, before hiring any development agency, you need to jot down all your specifications and requirements. Doing so will help HTML developers know your requirements in the best ways, hence providing benefits as expected. The addition of the aforesaid features will permit you to offer an ultimate browsing experience to your visitors.
We would love to here your comments & questions about this blog post. Send us your thoughts by completing the contact form.