PSD to HTML conversion is one of the most crucial, prevalent, and considerable steps in the web designing process. In this blog post we’re sharing top 10 tips to use in PSD to HTML conversion.
Converting PSD (Photoshop) files to HTML is vital in bringing your visual concepts to life on the web. However, mastering this conversion process can be tricky without the proper guidance.
To create web pages, a designer must code the markups for the design layout provided as a PSD file. You need to be well-versed with the technology to ensure that the conversion is top-notch and the markup code produced is flawless.
Also, if you are non-technical, hiring a PSD to HTML conversion company will be best for you. This will let you focus on other essential business tasks by ensuring your website development is in the right hands.
Moreover, it would be best if you were seasoned enough to anticipate any issues and rectify them beforehand.
Now, keep scrolling to walk through the top 10 tips that empower you to create clean, efficient, and responsive PSD to HTML conversion.
Let’s start this with an overview of this conversion process.
What is PSD to HTML Conversion?
Photoshop Document is abbreviated as PSD, whereas Hypertext Markup Language is abbreviated as HTML. The designer designs a webpage layout in Photoshop, which is known as a PSD file.
The conversion of this PSD file into a markup language is called PSD to HTML conversion. Most of the custom website creation is done through PSD to HTML conversion.
Also, HTML elements form the essential building blocks of web pages, resulting in web pages that look professional and user-centered.
PSD to HTML Checklist
In case of not planned well, this workflow can be time-consuming, and thus you will face lots of issues to complete the task successfully. Take a look at PSD to HTML conversion checklist to avoid the hassle.
- Make sure all layers are named.
- Place all layers into a group folder.
- Make sure fonts are consistent throughout the design.
- Make a list of all fonts and ensure whether they are web or non-web fonts.
- Make sure visited or active states, hover, etc. are specified properly for every button or link.
- Make sure the use of pixels in case of sizing the fonts rather than points.
- Ensure the consistency of color throughout all PSDs.
- Ensure the same size of all images.
- Follow any special instructions.
PSD to HTML Conversion Tutorial Step by Step:
1. Maintaining the Layers
During the conversion process, it is vital to maintain the layers in the PSD file. These layers contain essential information about the design, like font sizes, dimensions, and text information.
However, this approach leads to issues that developers face in the later stage of web development.
By naming and organizing the layers in your PSD file, you will make it easier for yourself and the developer to find the necessary information. This will help ensure a smooth conversion process and that the resulting website looks and works as intended.
2. Consistency in Design
A consistent design is vital for a website to look professional and engaging. This means using the same fonts, colors, and styles throughout the website. The design can be confusing and off-putting to users when inconsistent.
You can ensure following the few things that your website has a consistent design –
- Use the same fonts throughout the website. This will give a cohesive appearance to your web solution.
- Use the same colors to create a sense of unity
- Use the same styles to create a consistent look and feel.
Also, global design elements like buttons, rounded labels, header, and footer must be used with consistent height, width, border radius, padding, etc. More exemptions mean more code and increased development time.
3. Rollover Buttons
Rollover buttons are a great way to add interactivity to a website. When a user hovers over a rollover button, the button changes appearance. This can be used to highlight important buttons or provide additional information.
Adding rollover to the buttons, images, and other calls to action links makes them stand out among other action states. When you create rollovers, your web page becomes more intuitive, and users will be able to get an improved experience.
However, to create a rollover button, you must use two images: one for the normal state of the button and one for the rollover state. You can then use CSS to change the button’s appearance when the user hovers over it.
4. Keeping the PSD Files Organized
When your PSD is well-structured, the outcome is bound to be better. A structured PSD file makes it easier for developers to locate specific graphic layers, section counts, and other elements during conversion.
This minimizes the time consumption and increases the developer’s productivity. You can follow these tips to keep your PSD files organized –
- Name the layers descriptively.
- Organize layers in a logical manner.
- Use comments to explain what each layer is used for
You may also like to read: Guidelines for PSD to Responsive HTML Website Conversion
5. Get to Know About the Tools
The conversion process will vary depending on the tool you are using. However, most tools will allow you to import the PSD file, preview the website in real-time, and export the HTML, CSS, and JavaScript code.
Before you start the PSD to HTML conversion process, you must be well-versed with all the tools required. A little knowledge is always dangerous and may lead to flawed markup that would hamper the website’s performance. Also, when choosing a tool, it is necessary to consider your needs and budget.
Adobe Photoshop, JavaScript, jQuery, CSS3, etc., should be on the checklist of the designers.
6. Use Twitter Bootstrap
Twitter Bootstrap is a great way to design a responsive website. This framework uses HTML, CSS, and JavaScript to create responsive web pages on the fly. If you are building sites without Bootstrap, you are missing out on something great.
Twitter Bootstrap is a popular CSS framework that can be used to create responsive websites.
To use Twitter Bootstrap, you will need to download the Bootstrap CSS and JavaScript files. You can then use it to style your website and Bootstrap JavaScript to add interactivity to your website.
Some of the benefits you will get with using Twitter Bootstrap are –
- Speed
- Ease of use
- Responsiveness
- Customization
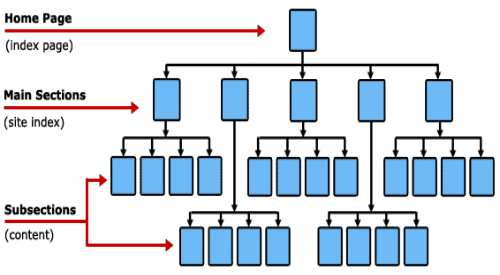
7. Understanding the Site Structure

Understanding the website’s structure is vital before you start the conversion. You should be clear about navigation, main header, body, and footer so that your design fulfills the requirement and the purpose.
Here are some tips on how to understand the site structure –
- Identify the main pages
- Identify the relationship between pages
- Create a site map
- Use a content management system (CMS)
These tips help ensure your website has a clear and logical structure. It will make your website easier for users and for you to update it in the future.
8. Keep Elements on Grid
A grid is like a set of rules. This lets designers keep every design element in sync with the overall design, shape, and placement. Objects can be determined well when placing all the elements on the grid.
The design elements stay proportional and lead to better web design. When placed on a grid, elements are more likely to be aligned and spaced evenly, creating a sense of balance and harmony. This can be especially helpful when converting a PSD file to HTML, as it can help to ensure that the elements are placed in the correct location on the page.
9. Content Flexibility
The content that you post on the website might change at the later stages of the website design. Keeping the text area non-flexible restricts you from adding extra text if needed. You must have content flexibility in your mind while web designing so your design layout is not disturbed in case of the addition of some extra content.
Content flexibility in PSD to HTML conversion refers to easily changing a website’s content without editing the underlying HTML code. This flexibility makes it easy to create and maintain websites. So, you can easily change a website’s content without worrying about editing the HTML code.
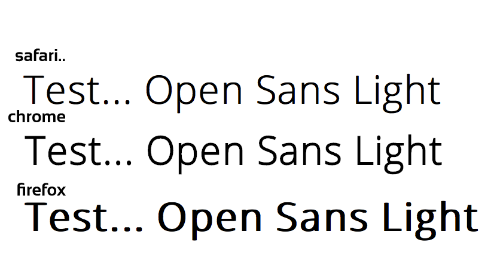
10. Watch Over on Font Rendering

Font rendering is converting a font file into a visual representation on a screen. The fonts are rendered differently on different browsers and operating systems. It is a complex process that involves many factors, such as the font file format, the operating system, the browser, and the display device.
Many things can go wrong with font rendering, resulting in blurry, pixelated, or otherwise illegible text.
You always keep in mind this thing while going for this conversion. Before making the design live, you should always check how font anti-aliasing and spacing appear on the browser.
However, to improve font rendering, you can follow these tips –
- Use a consistent font-family
- Use an easy-to-read font size
- Avoid using too many different fonts
- Use appropriate font-weight
This is beneficial in different aspects, like improved readability, increased engagement, professional appearance, and brand recognition.
Final Thoughts
These useful tips are the ultimate resources that would help the designers get past the mistakes they commit while providing PSD to HTML conversion services. Following these tips will make sure that you do not repeat the same mistakes that lead to flaws in your web design.
We would love to hear your comments & questions about this blog post. Send us your thoughts by completing the contact form.










