Converting a PSD file into a responsive HTML website is a tedious task. However, through this blog, we are offering a simple guideline for converting your PSD file into a responsive HTML website.
Entrepreneurs nowadays are often concerned about the online presence of their business. Thus, they strive to leave no stone unturned when setting up web pages that effectively express every crucial feature of their business.
Embarking on a digital journey where creativity meets functionality is an exciting experience. As the vital landscape continues to evolve, one crucial aspect remains unchanged. This is the need for a responsive design.
However, there are various things you have to work on to make a website. Also, there are different approaches for website development, and PSD to HTML conversion is one of them. It gives you a way to craft unmatched quality websites for your business.
So, there is no doubt why PSD to HTML is trending to create unique web solutions that stand out from the competitors.
The art of transforming a captivating PSD (Photoshop document) into a responsive HTML website demands expertise. This is where hiring a PSD to HTML conversion company makes sense.
Now, continue scrolling the page to begin a journey of guidelines to an effortless PSD to responsive HTML website conversion. Also, you will see the steps required for converting your PSD file into HTML code.
What is PSD to Responsive HTML Conversion – An Overview
PSD stands for Photoshop Document, whereas HTML stands for HyperText Markup Language. The graphic designer designs a webpage layout in Photoshop, known as a PSD file. Converting this PSD file into a markup language is called PSD to HTML conversion. Most of the custom website creation is done through this process.
This results in static PSD slices turned into dynamic web pages. HTML elements form the vital building blocks of web pages, resulting in web pages that look entirely professional and user-centered.
Along with that, some of the most acclaimed benefits of using this method are clean and semantic coding websites, pixel-perfect conversion, W3C-validated websites, cross-browser compatibility, and so on.
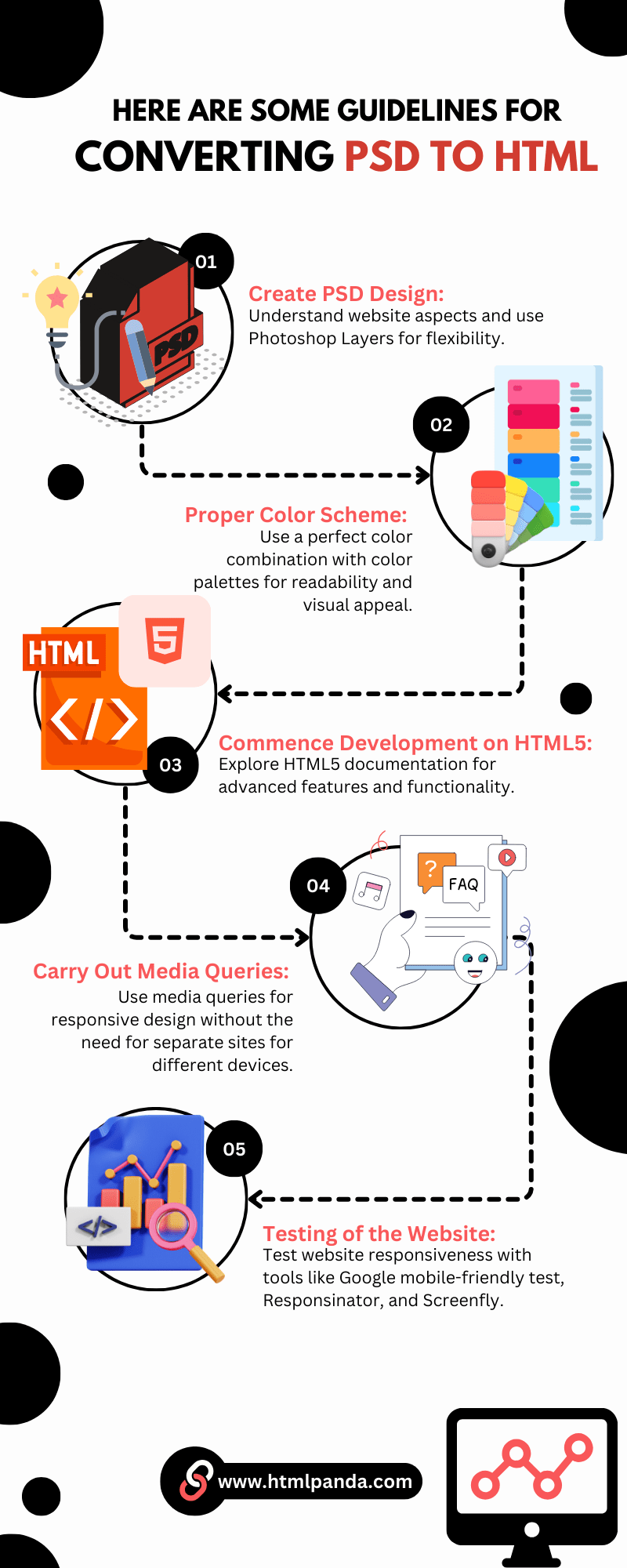
Guidelines to Convert PSD into Responsive HTML
The following directives will let you know the details of how to convert a PSD file into responsive HTML. Besides, it will also help you to understand the process clearly and perform the conversion successfully.
 1. Create PSD Design
1. Create PSD Design
Firstly, you should be aware of every aspect of the website so that you can quickly sketch the design for your web page and ensure that every element like the sidebar, navigation, footer, etc. is adequately placed. Secondly, you should make the design on Photoshop Layer because this will help you select the relevant element without taking the help of the Photoshop slice tool.
2. Proper Color Scheme
A perfect combination of colors plays an imperative role in expressing content and makes the web content attractive. By choosing a proper color palette, you can enhance your site’s visual appeal and user experience. It is helpful in highlighting important elements, improving readability, and creating a cohesive visual identity.
Thus, spend some time experimenting with different colors and their attributes until you find the final color scheme for your design.
3. Commence Development on HTML5
HTML5 provides a wide array of advanced features that enable developers to code the web page with superb functionality. This web technology has depleted the use of third-party applications or plugins. W3C has declared HTML5 as a standard technology worldwide. HTML5 is far different from HTML because this latest web technology comes with various attributes that ease the way for defining different types and sections of documents.
Most of us are not aware of newly added features in this newest version; hence, it is recommended that you should go through relevant documentation and try to understand the new features and how to use them. This will save the crucial time and deliver the best-anticipated outcome.
With HTML5, you also have to learn CSS3 (Cascading Style Sheet). CSS3 simplifies the way to set up the structure of the web content excellently. It reduces the line of code and hence, can help improve the performance of the website.
You may also like to read: PSD to HTML5 CSS3 Conversion: Extend Your Space In Online Marketplace
4. Carry Out Media Queries
To make the website responsive, users should implement Media Queries. The CSS3 features media queries to help users develop a responsive website so that there remains no need to create other websites for different devices.
5. Testing of the Website
Finally, test whether every page of your website is scaled according to the screen display sizes or not. For this, you can use various tools like Google mobile-friendly test, Responsinator, Screenfly, and others. Utilizing them will help you check your site’s responsiveness.
Steps Required for PSD to Responsive HTML Conversion
The process of converting a PSD design into HTML involves different steps. Here are the general steps one can consider during the conversion process.
Step 1: Analyze and Break Down PSD Design
The first thing to do is study your PSD design thoroughly to understand its structure, layout, and visual elements. Try identifying the special features, effects, or interactive components.
Also, converting a complete PSD file at once will be time-consuming and complex. This will cause a longer page loading time. So, it is best to break your PSD file into small pieces and then convert them one by one.
However, you can try using the different slicing tools in Photoshop to break your PSD image into pieces.
Step 2: HTML Structure and Semantic Markup
Now create the basic HTML structure by declaring the DOCTYPE, head, and body tags. Apply semantic markup by selecting appropriate HTML tags for the content and structuring the layout using HTML5 elements.
Step 3: Create Style Files
After creating the HTML structure, create separate CSS files to organize the styles. You can begin with styling the HTML elements to match the visual design of your PSD file. Create style files with an HTML editor and save them in the style.css in the CSS folder.
Step 4: Make a Web Design Set
The next thing to do is make a web design set. You can do this by putting all the elements together. Using a code editor like Dreamweaver will help perform this. Also, you can rely on a quick HTML layout with CSS to get a strong foundation. This step will ensure the background color and images are set, keeping the main elements in perfect order.
Step 5: Interaction With JavaScript
Once you are done making the HTML and CSS shell, the time is to handle the JavaScript interaction. To do this, you can consider jQuery or other related frameworks. Using jQuery will help you organize the DOM and create dynamic layouts. Also, you can use frameworks like AngularJS and ReactJS to connect HTML components to JavaScript functions.
Step 6: Ensure Responsiveness
Utilize media queries to make the design responsive and adaptable to different devices and screen sizes. Also, write CSS rules in media queries to adjust the layout, font sizes, and other design elements as the screen width changes. At last, test and fine-tune the responsiveness across different orientations and sizes.
Though these are the basic steps to perform for converting a PSD (Image) design into HTML code, but this conversion requires you to be technical. Without having knowledge of HTML, CSS, JavaScript, and other front-end development technologies, it will be complex to do it.
However, you can save yourself from this hustle and easily serve your purpose by investing in PSD to HTML conversion services.
 Conclusion
Conclusion
PSD to Responsive HTML conversion is a brilliant approach to achieve every kind of website. It is not a piece of cake for even professionals. Thus, before using this approach, one should be aware of all the functional features of PSD, HTML5, and CSS3, as well as every required element of the website.
We would love to here your comments & questions about this blog post. Send us your thoughts by completing the contact form.